Conception d’une appli mobile «anti-gaspillage»
Projet de conception d’une application mobile dont le concept est de permettre aux particuliers de rechercher les particuliers qui vendent le surplus de fruits et légumes issus de leurs potagers. Ce projet se limite à la réalisation de wireframes pour réaliser un prototype, de le tester auprès des utilisateurs afin de l’améliorer et obtenir une version haute fidélité.
Objectif
Apprendre à concevoir une application mobile et itérer sur la solution proposée pour l’améliorer au fur et à mesure des retours utilisateurs collectés.
Définition du sujet de l’application mobile
Lors de mon précédent travail, une de mes collègues m’avait parlé d’un concept de service web auquel elle avait pensé, au cours du confinement de Février 2020. Son idée était de permettre aux particuliers de proposer les fruits et les légumes qu’ils ont en trop dans leurs potagers. Cela permet aux acheteurs de consommer des produits locaux et bio et d'éviter de gaspiller des fruits et légumes que les particuliers ne peuvent pas consommer.
Cette idée est restée dans ma tête, et lorsque j’ai commencé le projet de concevoir une application mobile, j’ai tout de suite pensé à ce concept.
Rédaction du pitch et du scope
Dans un premier temps, j’ai cherché à définir clairement le concept de l’application et la manière dont j’imagine le fonctionnement. Pour ce faire, j’ai rédigé un elevator pitch de plusieurs durée pour être certains que le concept était clair dans ma tête.
L’étape suivante a été de rédiger un “scope”. Ce n’est pas un scope très détaillé mais il précise les profils des utilisateurs qui pourraient utiliser cette application et les fonctionnalités à intégrer dans mon parcours utilisateur et mon prototype.

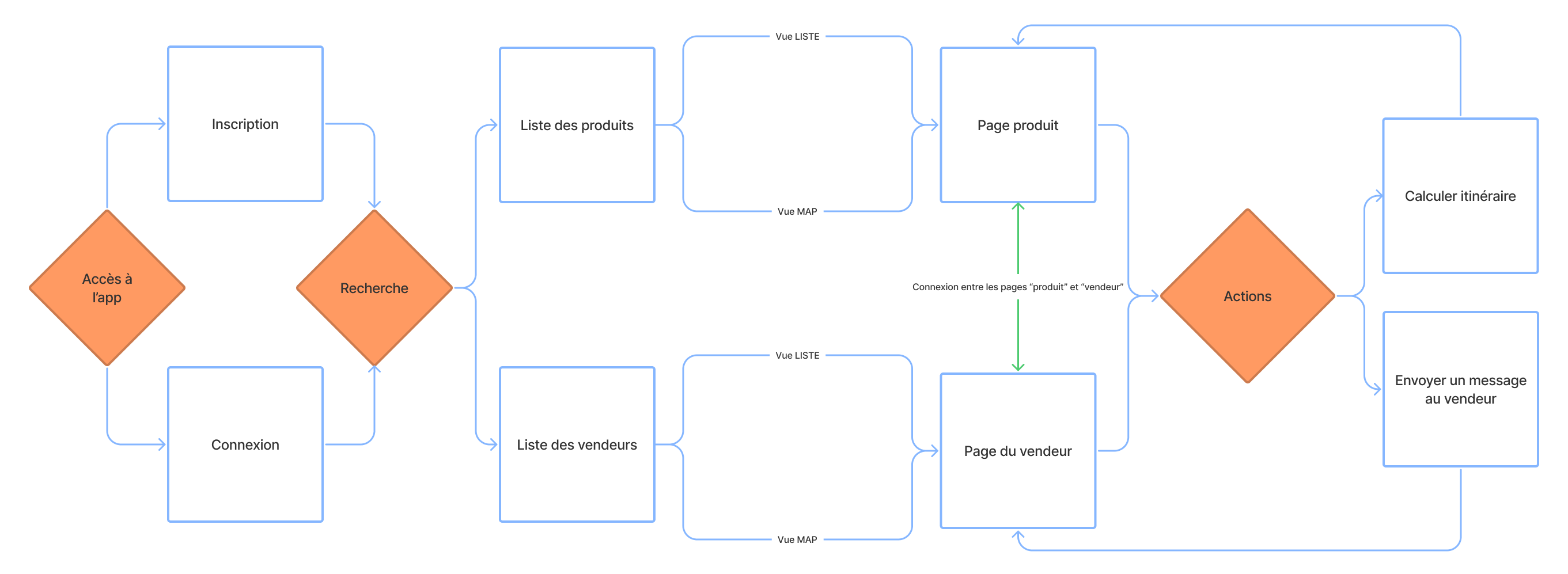
Conception du parcours utilisateur et des wireframes papiers
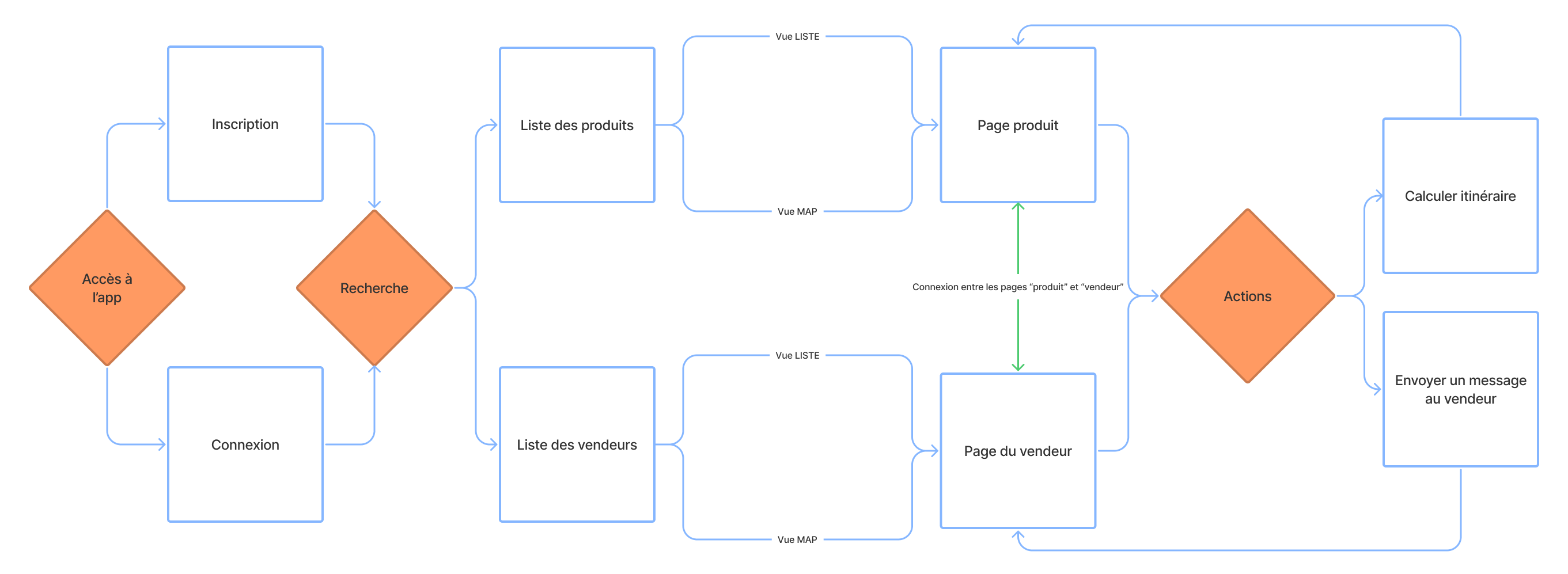
Je me suis ensuite concentré sur la conception du parcours utilisateur qui se limite à la recherche d’un produit, ou d’une catégorie de produit, et les différents moyens de contacter un vendeur.
Le point important, à ce stade, est de formaliser les étapes que l’utilisateur doit réaliser pour accomplir une tâche et s’assurer que l’enchaînement des étapes et des pages est logique et cohérent.

Dans le cadre où on veut réaliser une application complète, d’autres parcours utilisateur seraient à réaliser et à connecter avec le parcours utilisateur ci-dessus. On aurait donc une vue d’ensemble de toute l’application et la manière dont les sections sont liées les unes aux autres.
Création du prototype interactif
Première version avec des wireframes papier
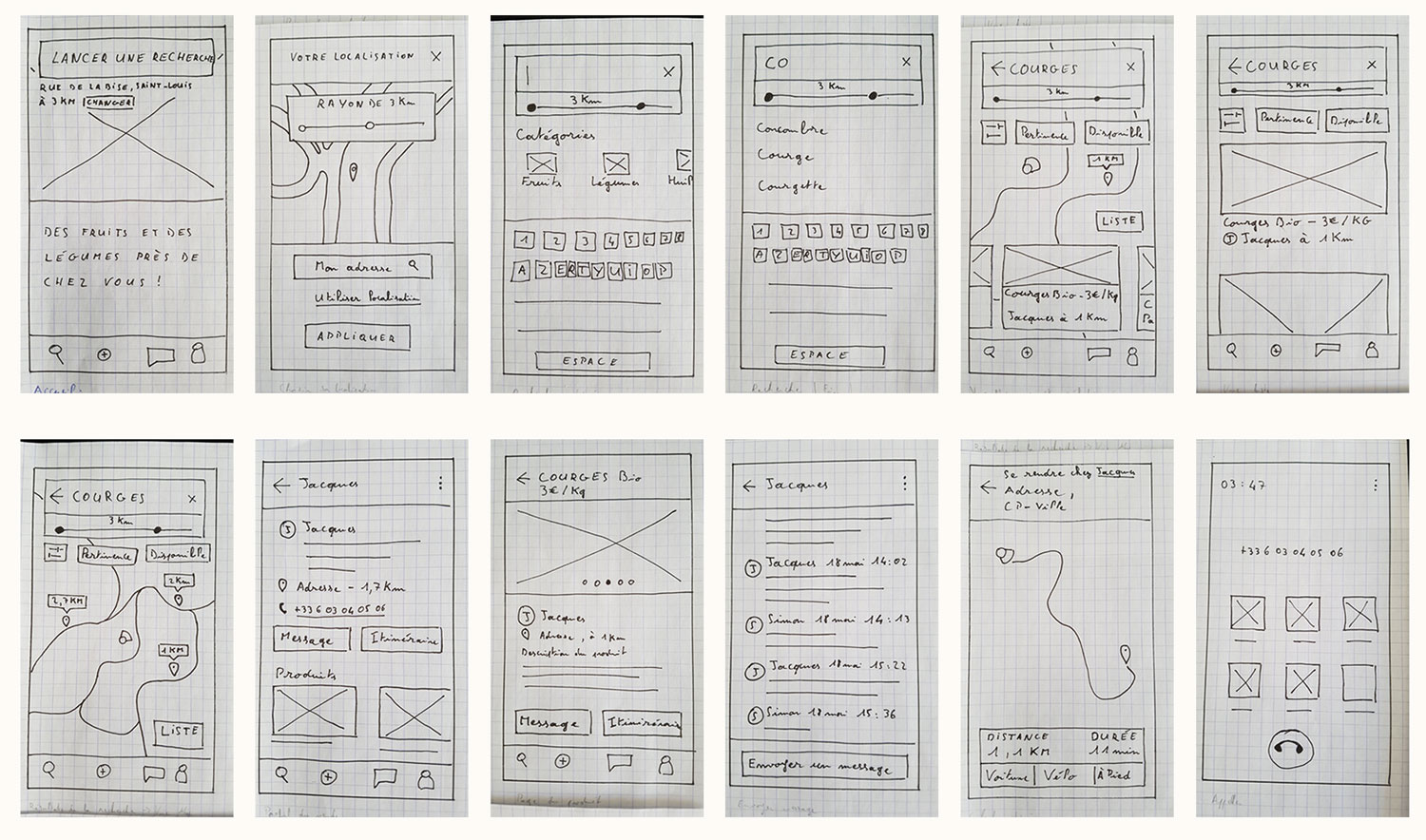
J’ai formalisé mes premiers wireframes avec un stylo et du papier pour avoir une représentation basse fidélité des différents écrans de l’application. Concevoir les écrans sur papier est pratique car cela permet de limiter le temps et l’effort mis dans la conception de ces écrans.

Ce que je cherche à tester avec cette première version, c’est la construction de mon parcours utilisateur.
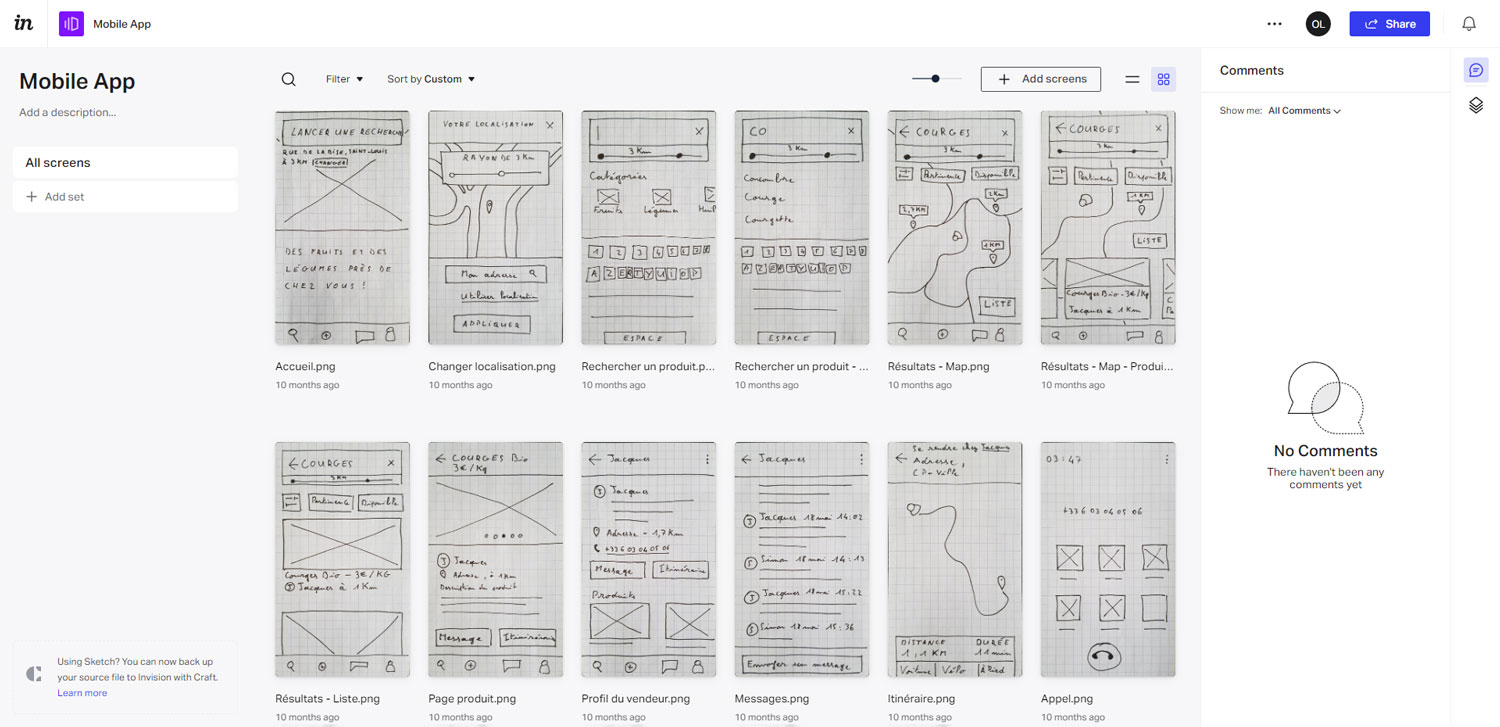
Prototype interactif avec InVision
Une fois mes wireframes finalisés, je les ai importés dans InVision pour ajouter des éléments interactifs. Les wireframes deviennent cliquables et on peut simuler l’expérience d’une application, de manière rudimentaire à ce stade.

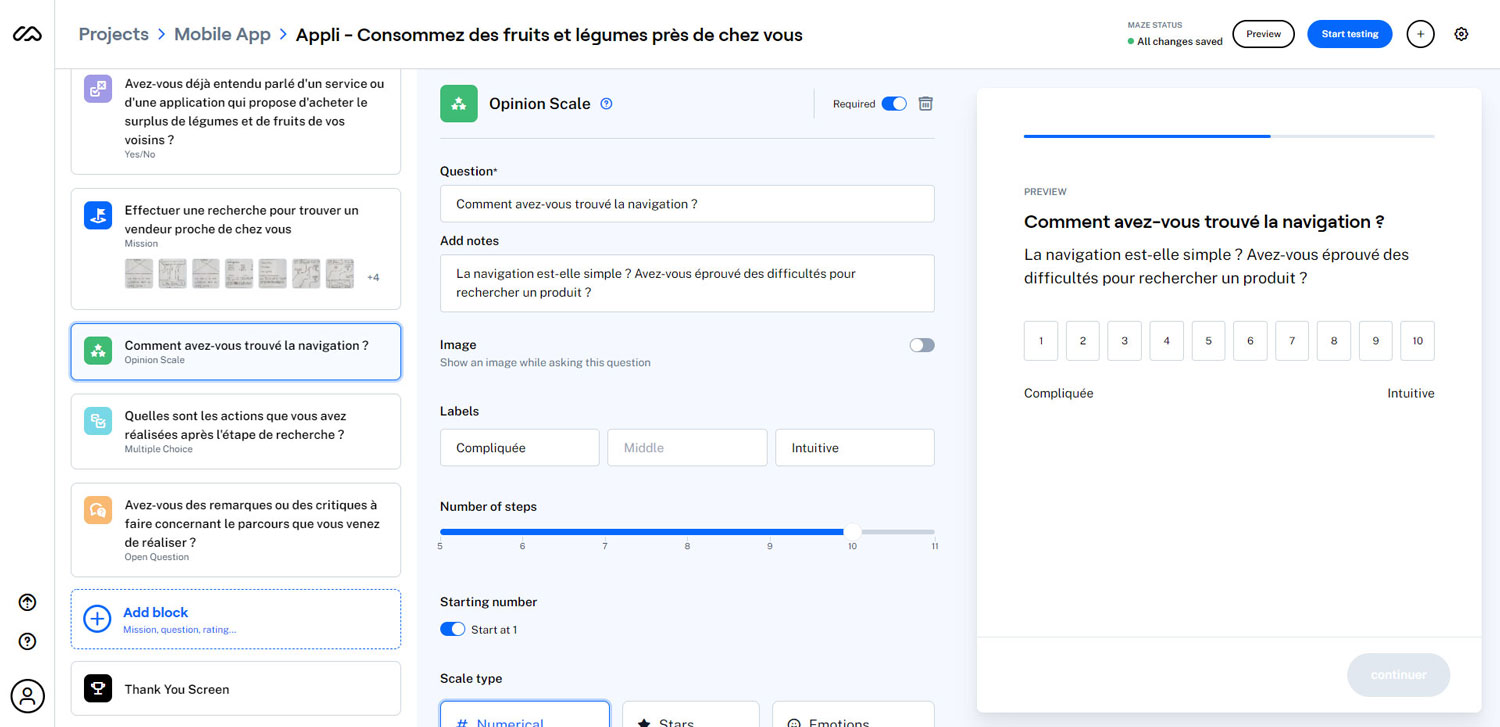
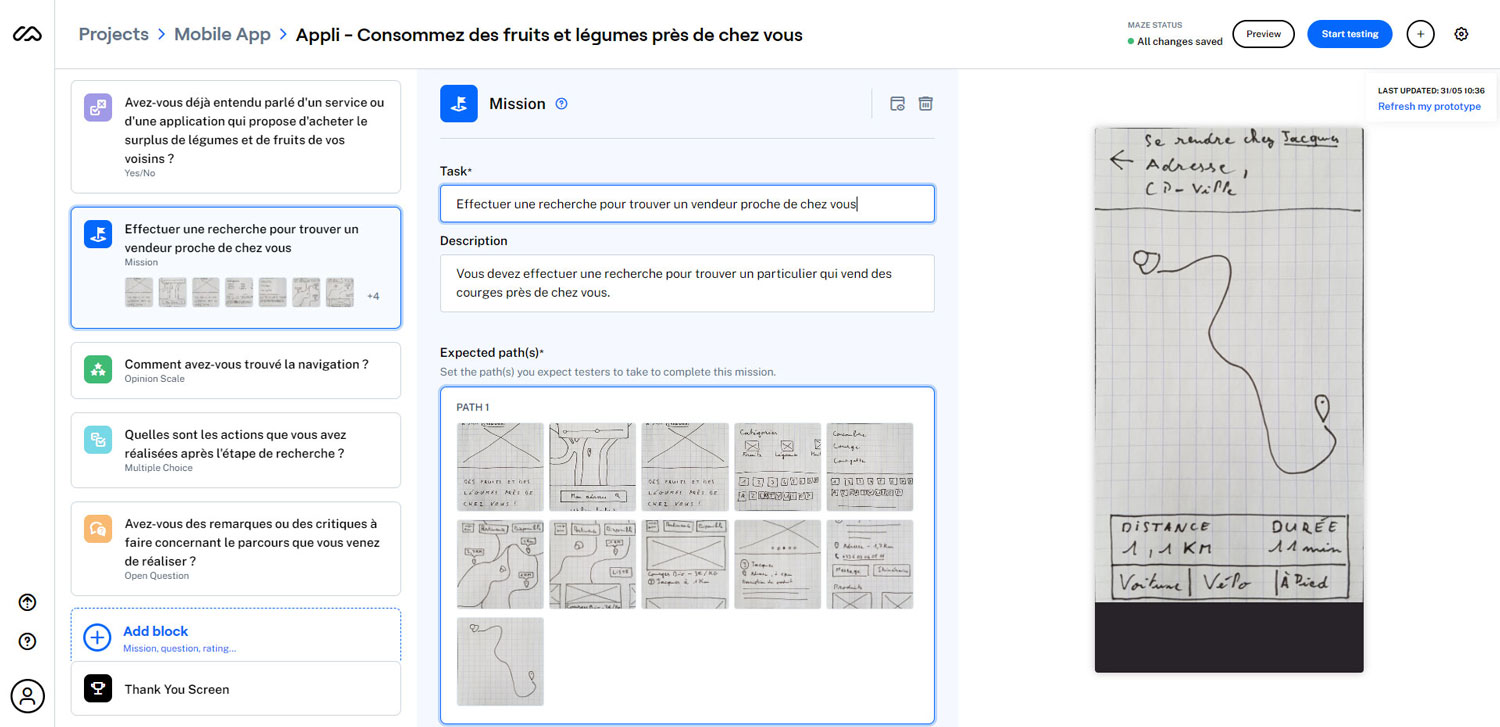
Élaboration du protocole de test utilisateurs
Une fois le prototype finalisé dans InVision, j’ai cherché comment le faire tester par des utilisateurs. J’ai découvert l’outil maze.co, et j’ai décidé de l’utiliser car il permet d’importer un prototype réalisé sous InVision dans un protocole de test complet et personnalisable.

Le but de mon protocole est de récolter des données qualitatives – poser des questions ouvertes où l’utilisateur pourra exprimer son avis librement – et quantitatives – l’utilisateur répond en choisissant une ou plusieurs réponses prédéfinies.

Les questions avant le test du prototype ont pour but de récolter des informations sur l’utilisateur, comme sa tranche d’âge et s’il connaît un service similaire à cette application. Après le prototype, les questions ont pour objectif d’évaluer l’expérience de l’utilisateur et recueillir ses avis sur la navigation et l’enchaînement des écrans.
Itération à partir des retours sur le prototype
Après avoir recueilli et parcouru les résultats des tests utilisateurs, j’ai identifié plusieurs axes d’améliorations de ma solution actuelle.
Ajout de la fonctionnalité “rechercher un vendeur”
Il est apparu l’idée d’avoir la possibilité de choisir entre la recherche de produits et la recherche de vendeurs autour de sa localisation. J’ai ajouté une section dans la page d’accueil pour permettre à l’utilisateur de rechercher les vendeurs dans un rayon défini.
Cette alternative permet à l’utilisateur de choisir ce qu’il veut chercher. Il est tout à fait possible qu’il cherche les vendeurs autour de lui dans un premier temps pour voir où est-ce qu’ils trouvent et ce qu’ils ont à disposition.
Suppression de la page “paramétrer la localisation”
Les résultats des tests ont révélé qu’un seul participant a utilisé la page pour paramétrer la localisation et le rayon de recherche de l’utilisateur. Ils s’attendent à paramétrer leur localisation lors de leur inscription et la changer dans leur profil.
Cette page n’a donc pas été conçue lors de la conception des maquettes hautes fidélités.
Abandon de l’action “appeler” depuis la page vendeur
Il est apparu lors des tests que la présence de 3 actions sur la page du vendeur était inutile. Donner la possibilité d’envoyer un message au vendeur, lui téléphoner et calculer l’itinéraire semble superflu.
Aucun utilisateur n’a utilisé la fonctionnalité d’appel. Ils préféraient directement calculer l’itinéraire et/ou envoyer un message pour contacter le vendeur. J’ai tout de même gardé l’option “d’appel” pour la rendre disponible dans la messagerie directement.
Mise à jour du parcours utilisateur
J’ai donc intégré les modifications à mon parcours utilisateurs avant de commencer la recherche graphique et la conception des maquettes hautes fidélités.

Conception des maquettes hautes fidélités
Recherche du style graphique
Avant de commencer la conception des maquettes hautes fidélités, j’ai fait une phase de recherche d’inspiration pour déterminer l’univers graphique et les émotions que je souhaite transmettre dans l’application.
J’ai décidé de proposer un univers graphique moderne, épuré avec des couleurs d’accentuations rappelant certains fruits ou légumes, tels que des haricots verts, des bananes ou la chair de pamplemousse rose.

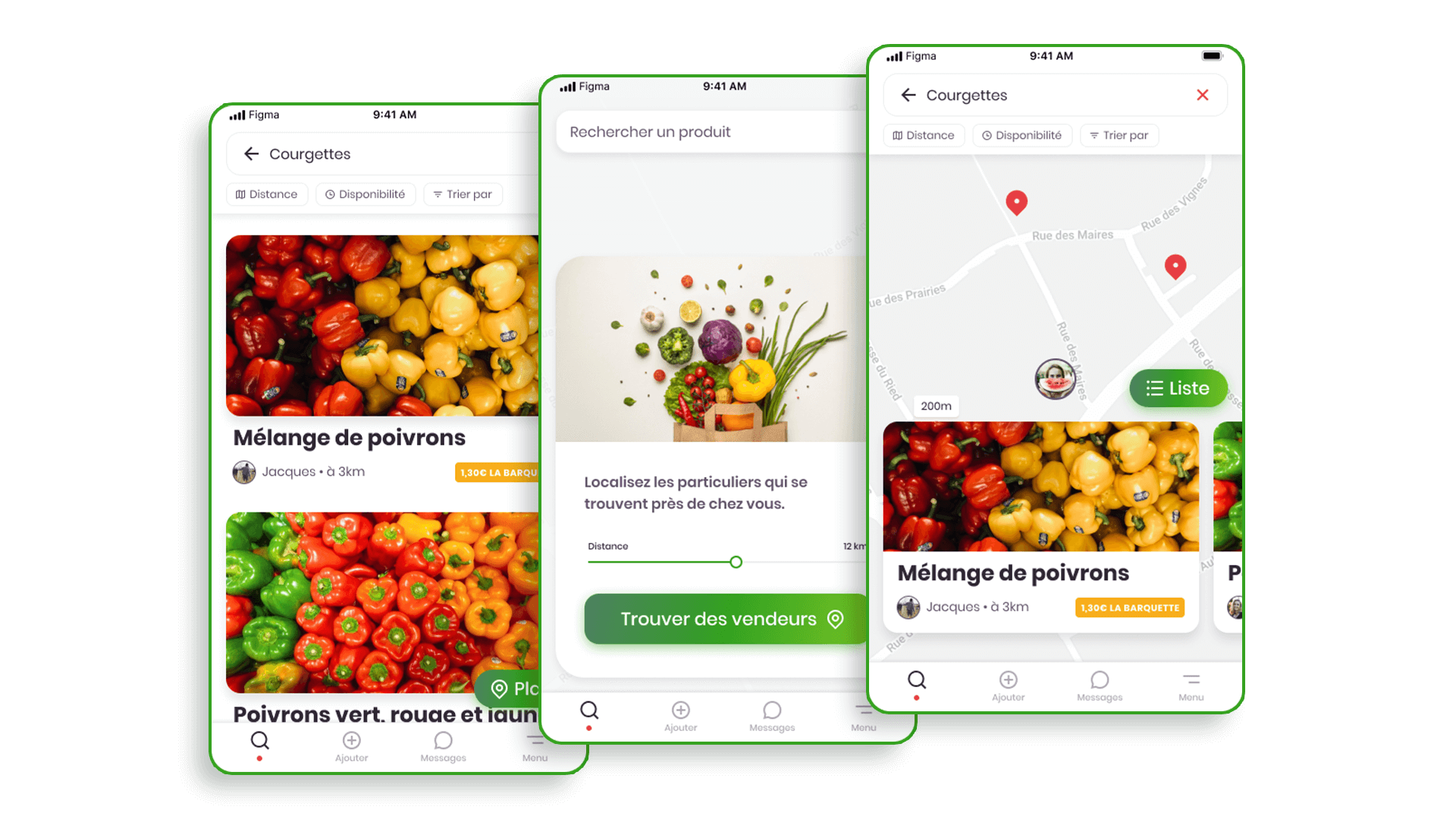
Conception des maquettes hautes fidélités
L’étape finale de la conception s’est faite avec Figma. J’ai décidé de l’utiliser parce que c’est l’outil le plus polyvalent car on peut concevoir les maquettes et les porotypes dans le même environnement.
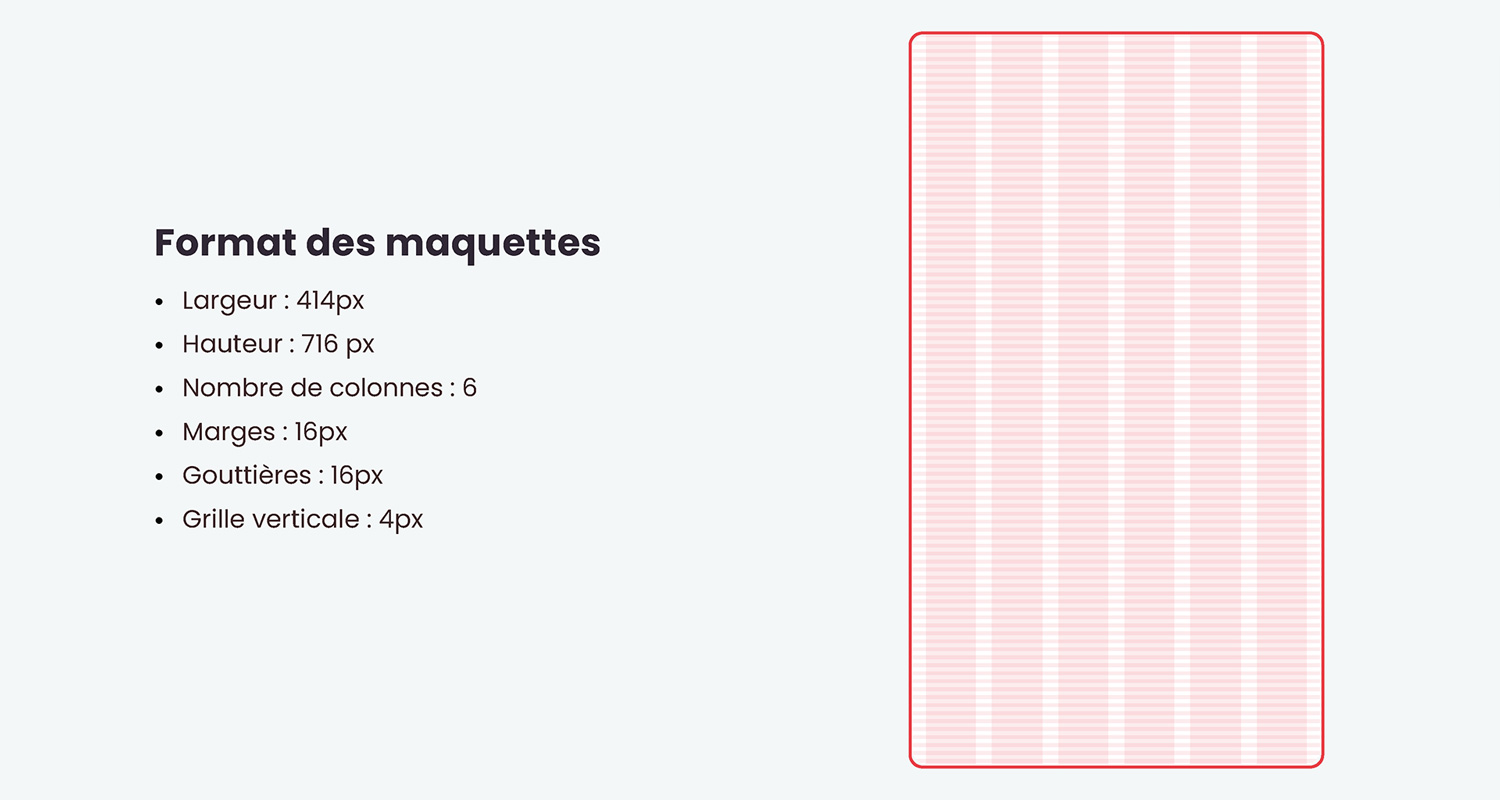
Définition de la grille, des styles de base et des composants
J’ai commencé par définir le format de l’écran et la grille de mise en page. J’ai choisi le format de l’iPhone 8 Plus avec une grille horizontale de 6 colonnes avec des marges de 16px et 20px pour les gouttières.
J’ai ensuite défini une grille verticale de 4px de haut avec un espacement de 4px entre chaque ligne.

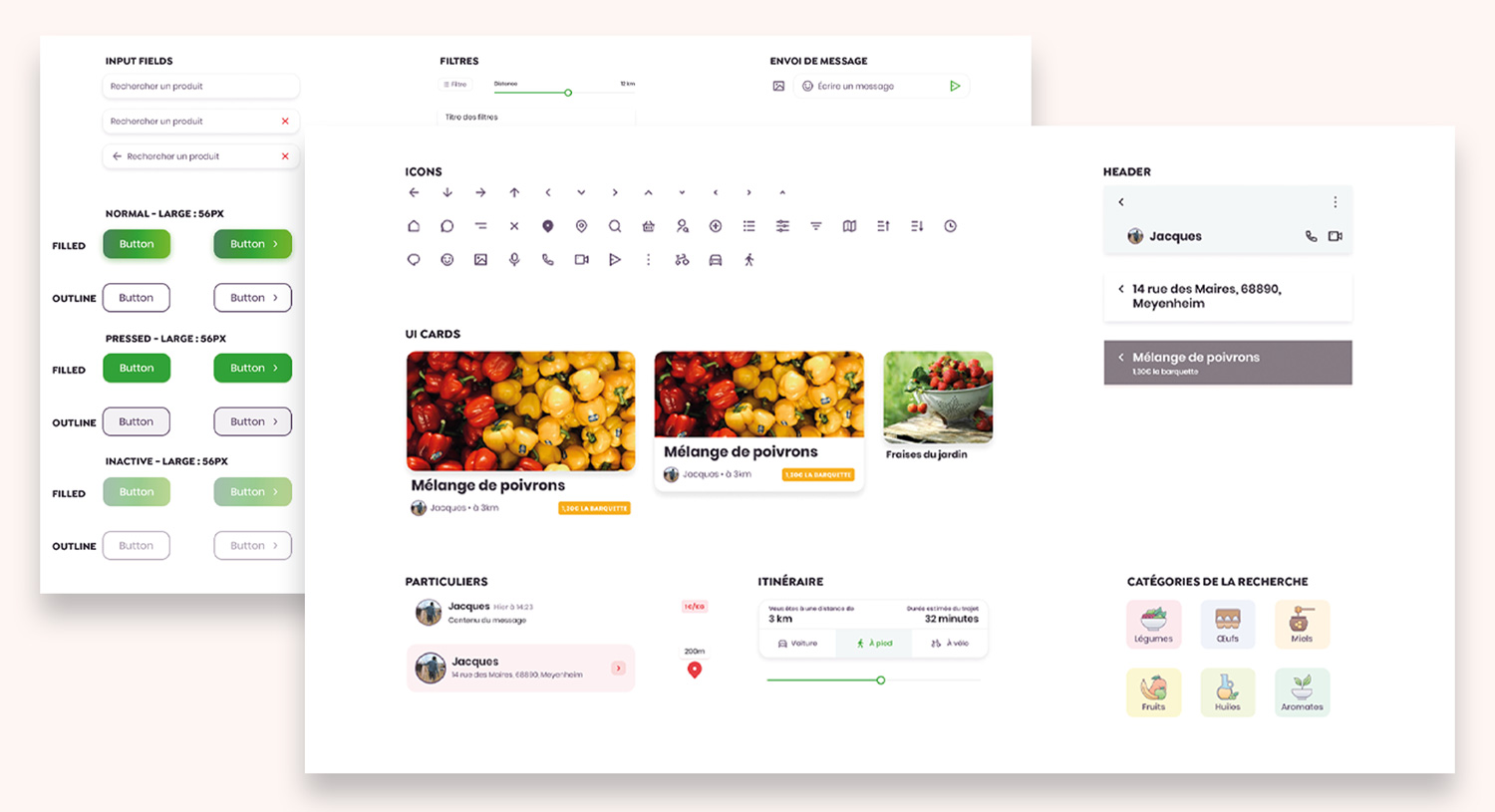
J’ai défini les couleurs, les styles de texte et les icônes pour les utiliser dans les maquettes et les composants. De cette manière, si une modification est réalisée sur un style de couleur ou de texte, elle se répercute dans tous le documents.

J’ai ensuite construit les principaux composants pour commencer le travail de conception des maquettes. Une fois les pages terminées, j’ai ajouté les images et les illustrations dont j’avais besoin pour avoir des visuels pertinents.

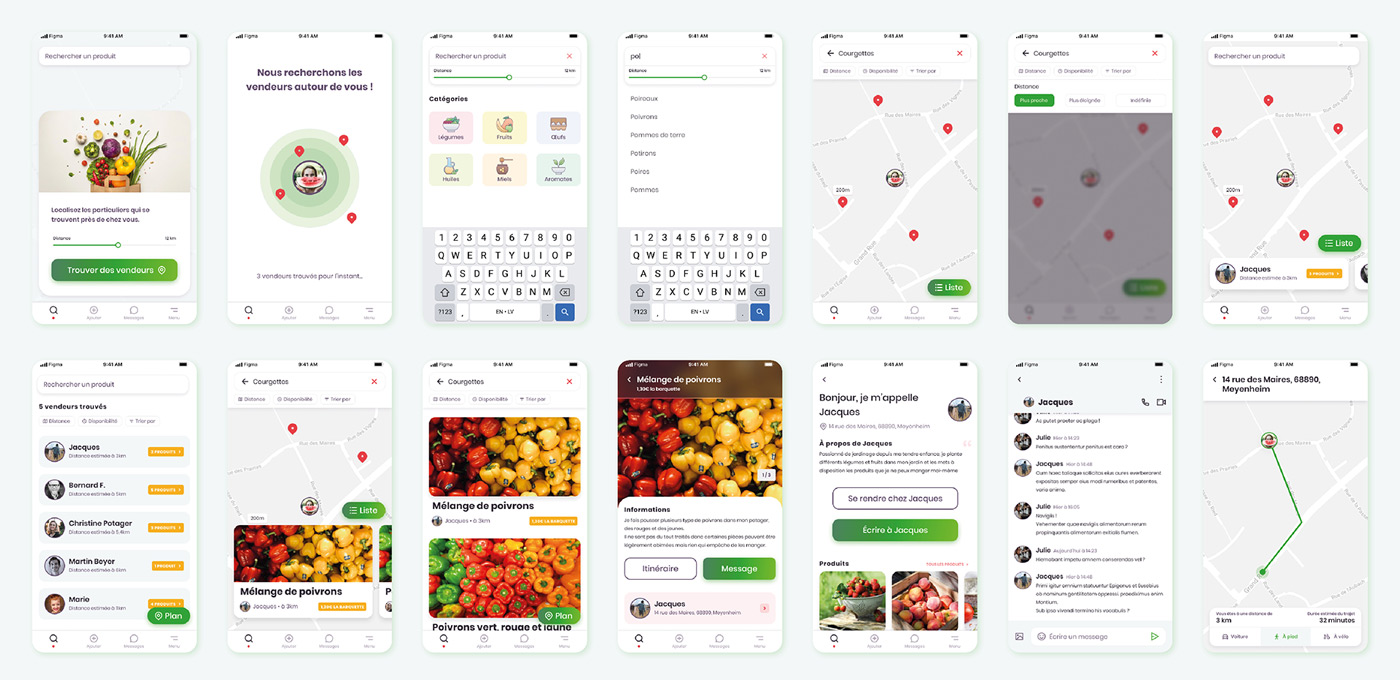
Connecter les maquettes pour en faire un prototype interactif
La dernière étape a été de de lier toutes les maquettes et de créer un prototype interactif, avec lequel vous pouvez jouer juste en-dessous. Cela permet de tester son prototype, voir comment il réagit et montrer aux équipe produit, développement et marketing comment l’application fonctionne.

Le prototype est utilisable ci-dessous.
Ce que j'ai appris...
Ce projet s’est concentré sur la méthodologie de la phase de conception et la manière dont les tests utilisateurs permettent d’itérer sur la conception d’un parcours utilsiateur. Je me suis donc concentré sur le coeur de l’application, c’est-à-dire la fonctionnalité de recherche.
La prochaine étape serait donc de concevoir le reste de l’application en complétant le parcours utilisateur et en concevant des maquettes basses et hautes fidélité.
D’autres tests quantitatifs et qualitatifs seraient aussi à prévoir pour améliorer les différents parcours de l’application.
Enfin, il faudrait préparer les différents assets graphiques pour les développeurs et les exporter pour qu’ils puissent les utiliser.
Axes d'améliorations
Rédiger un scope permet d’avoir une meilleure vue d’ensemble sur ce qu’on veut/peut mettre dans la conception d’un service ou d’un produit.
J’ai appris à utiliser le service de tests utilisateurs Maze et à le lier avec des outils de prototypage comme InVision et Figma.
Notez que la partie sur les utilisateurs est complètement subjective et ne se base sur aucune recherche préalable. Le projet étant de concevoir un prototype, l’étape de recherche utilisateur n’a pas été menée.