Faire évoluer un service de réservation de voyages
Projet fictif pour mon Master UX Design.
Le groupe Auchan propose un service de voyages grâce à ses agences et sa plateforme en ligne. On a fait appel à mes services pour faire évoluer le site de réservations de voyages : Auchan Voyages. On me confie les missions d’évaluer l’expérience utilisateur, proposer des recommandations et les mettre en application de manière agile.
Objectifs
Mener l’audit du parcours de recherche et de réservation d’un voyage. grâce à une évaluation heuristique, des tests auprès des utilisateurs et une étude conccurrentielle pour évaluer le site et rédiger un guide de recommandations.
Mettre en place un environnement agile afin de délivrer un MVP via une série d’ateliers d’idéation et redéfinir la proposition de valeur unique du site et de prioriser les fonctionnalités en fonction des besoins utilisateurs.
Ce premier cycle s’est terminé par des tests utilisateurs visant à valider ou non le parcours de recherche de voyage du MVP.
Audit du service d’Auchan Voyages
Rédaction du plan d’action
J’ai commencé par rédiger un “plan d’action” sous forme de document remettant en situation le contexte, l’objectif de cet audit, les parcours utilisateur que je souhaite évaluer et la méthodologie à appliquer.
Le plan d’action est le suivant :
- Évaluation heuristique des parcours utilisateurs en fonction de la grille de Bastien et Scapin ;
- Analyse concurrentielle des sites web Promo Vacances, Havas Voyages, Airbnb ;
- Test d’utilisabilité auprès d’un panel de 5 participants ;
- Synthèse de l’évaluation heuristique, de l’analyse concurrentielle et des tests utilisateur ;
- Rédaction d’un guide de bonnes pratiques des sites de voyages.
J’ai défini les parcours utilisateur à auditer et rédigé un scénario par parcours utilisateur afin d’avoir une tâche unique entre mon analyse et les tests d’utilisabilité. Les parcours utilisateurs choisis sont les suivants :
- la recherche d’un voyage ;
- la recherhe d’une agence Auchan Voyages.
Phase d’audit ergonomique
Évaluation heuristique
J’ai choisi de faire mon évaluation heuristique en suivant les critères de Bastien et Scapin. J’ai divisé chaque critère et sous-critère en colonnes pour organiser les remarques en fonction des parcours utilisateurs et donner une note de “criticité”. Elle indique l’importance de l’imapct sur l’expérience du site allant de 1 (impact faible) à 3 (impact important/bloquant).

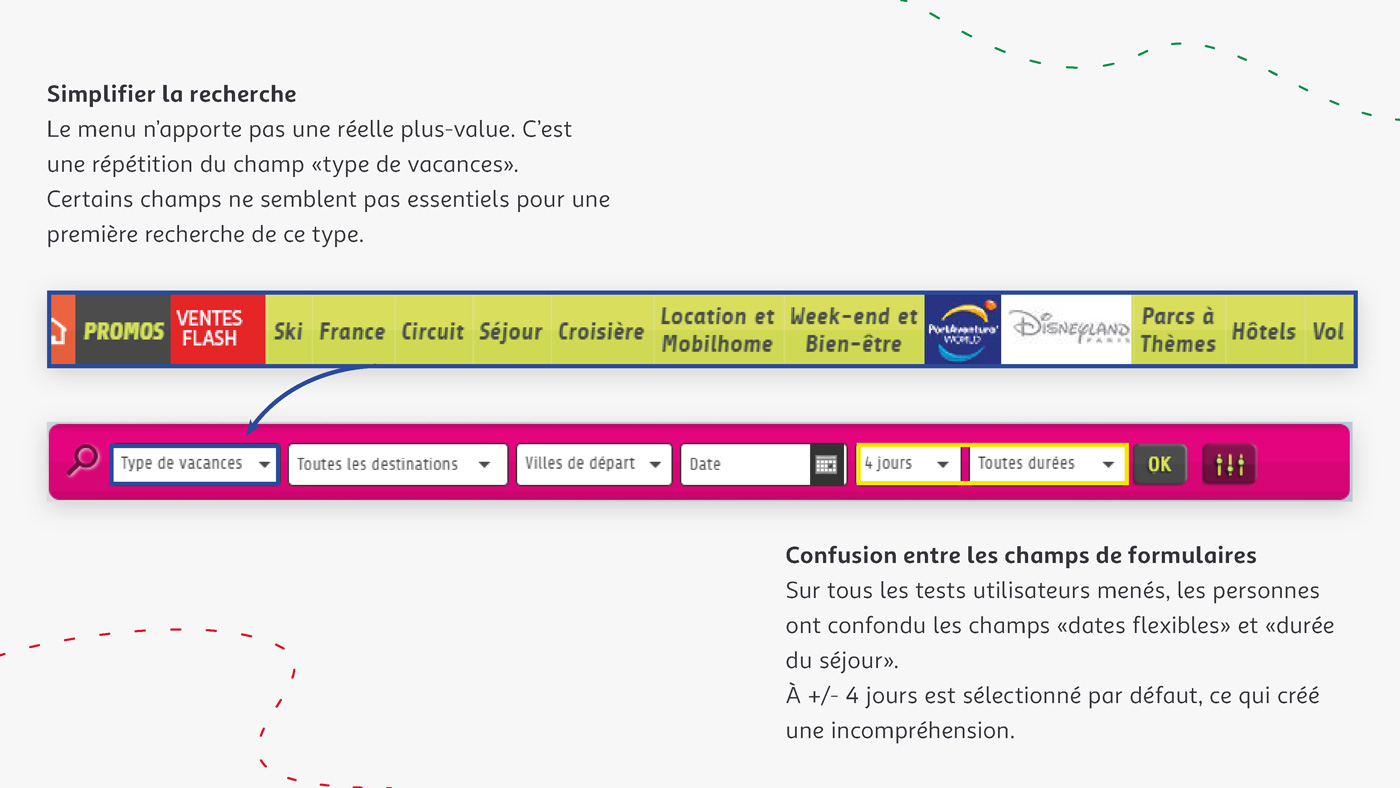
Les points les importants que j’ai relevés concernent la densité de l’information, en dehors du style visuel daté années 2000.
Il y a beaucoup de stimulis visuels qui parasitent la compréhension globale de la page et n’aide pas l’utilisateur à naviguer sur le site et ne lui donne pas l’impression d’être sur un site du groupe Auchan qui a une image marquée et professionnelle.

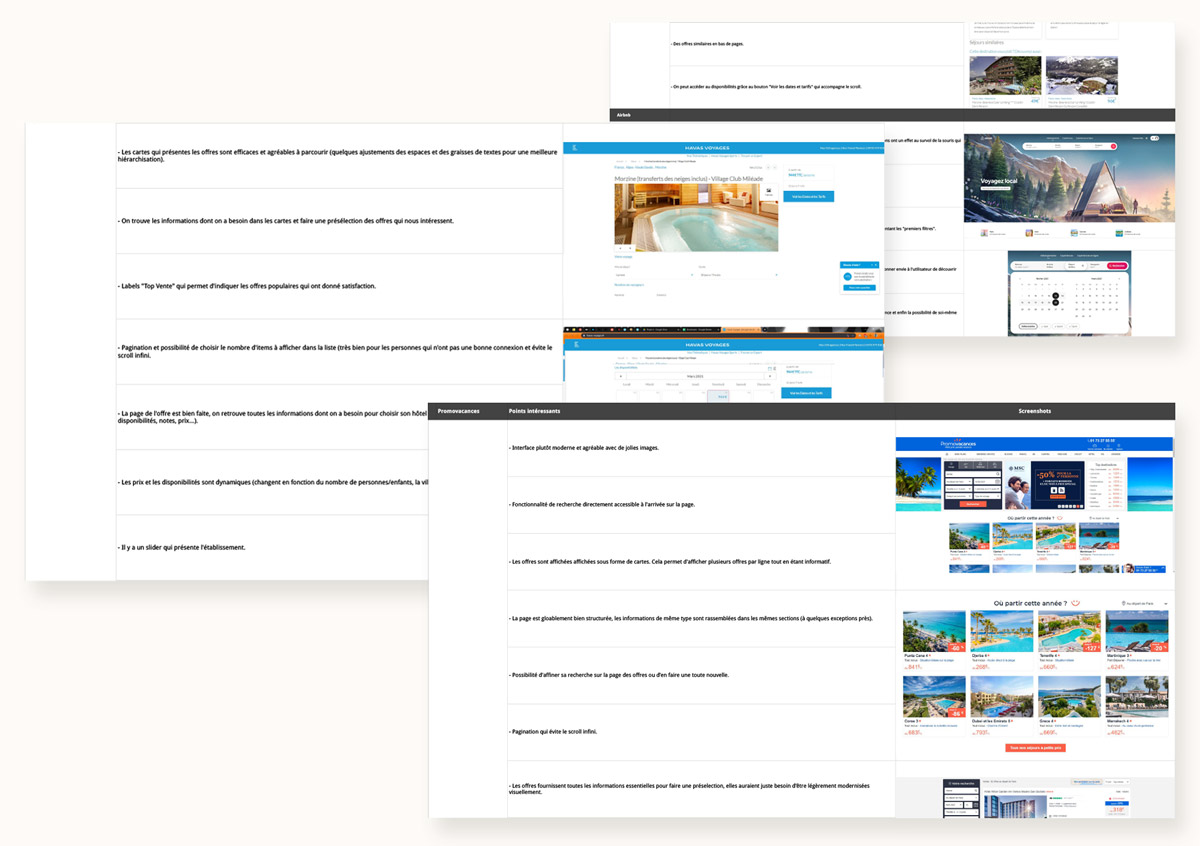
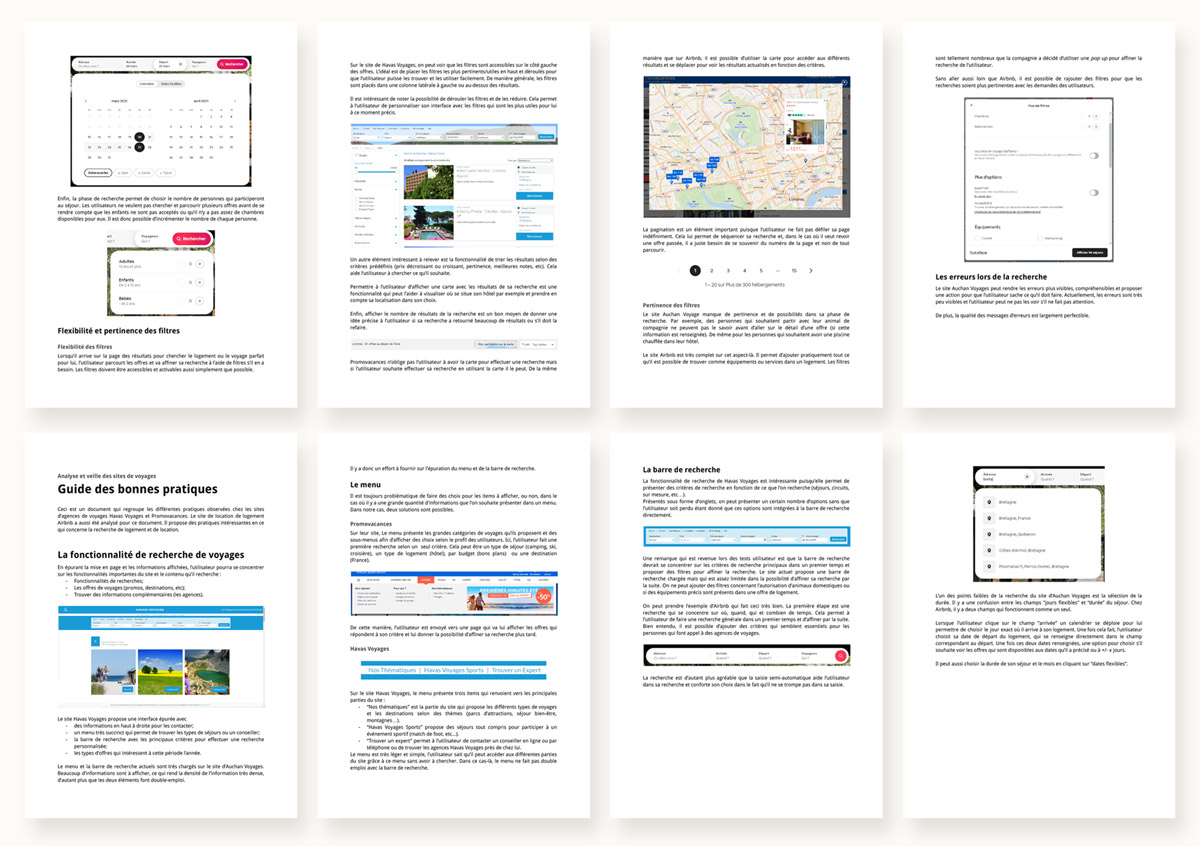
Analyse concurrentielle
Pour appuyer mon analyse personnelle, j’ai effectué une étude de marché afin d’évaluer les pratiques sur les sites de voyages concurrents Havas Voyages et Promo Vacances qui sont sur le même positionnement qu’Auchan Voyages.
J’ai ajouté Airbnb à cette étude car il s’agit du numéro 1 dans le secteur de la recherche de voyages malgré un positionnement différent des agences de voyages classiques.

Tester le service d’Auchan Voyages auprès d’utilisateurs
Rédaction du déroulé du test d’utilisabilité
The preparation of a test or a user interview is important. Writing a guide allows you to list all the information and modalities related to the session and the user as well as the different parts of the meeting.
Recruiting participants
La préparation d’un test ou un entretien utilisateur est importante. Rédiger un guide permet de lister toutes les informations et modalités relatives à la session et à l’utilisateur ainsi que les différentes parties du rendez-vous.

Recrutement des participants
J’ai dressé une liste de critères de sélection afin de valider les participants aux tests d’utilisabilité pour avoir des avis pertinents. Les participants devaient avoir déjà voyagé et utilisé un service de réservation de voyage en ligne au moins une fois.
1 - Introduction
Je me présente au participant et lui explique ce qu’l va être amené à faire au cours des prochaines minutes. Il s’agit d’une étape importante car il faut mettre le participant en confiance pour qu’il puisse se sentir à l’aise pour s’exprimer librement.
2 - Test du parcours attribué au participant
L’utilisateur prend connaissance de la tâche qu’il va accomplir. Il parcourt le site en me partageant son écran et verbalise ses remarques à haute voix pour que je puisse noter les critiques pertinentes. Je souhaite reccueillir un maximum d’informations qualitatives.

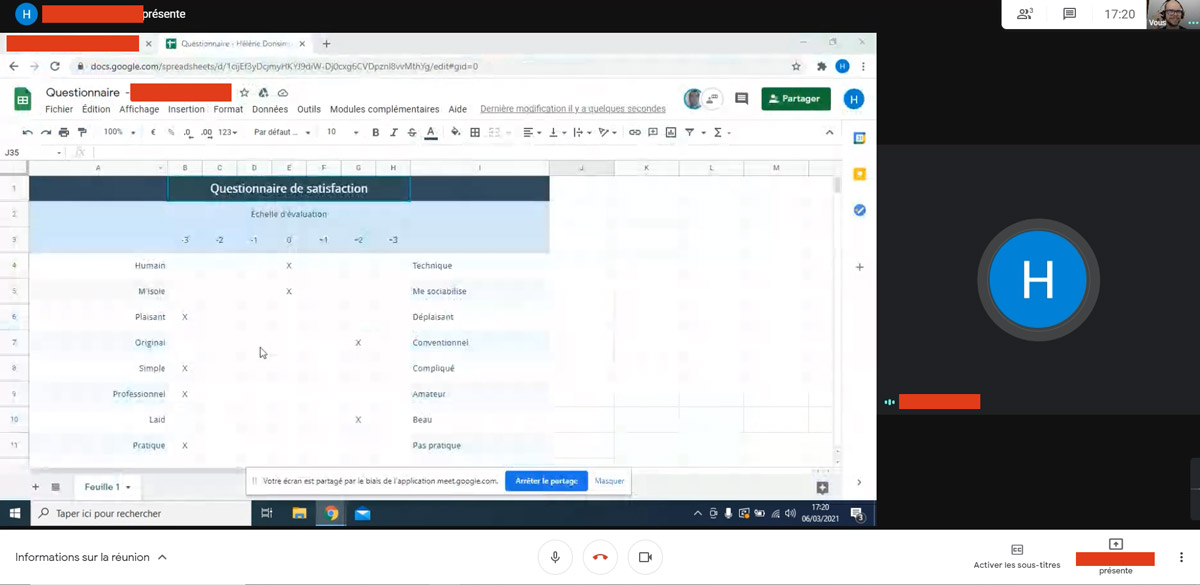
3 - Questionnaire d’évaluation AttrakDiff
Le participant est amené à remplir le questionnaire AttrakDiff qui permet d’évaluer le site sur ses capacités pratiques (do-goals : est-ce que je peux faire…) et hédoniques (be-goals : l’utilisateur s’approprie le système).
Ces notes me permettent d’avoir une mesure concrète, comparable et objective des qualités du site.

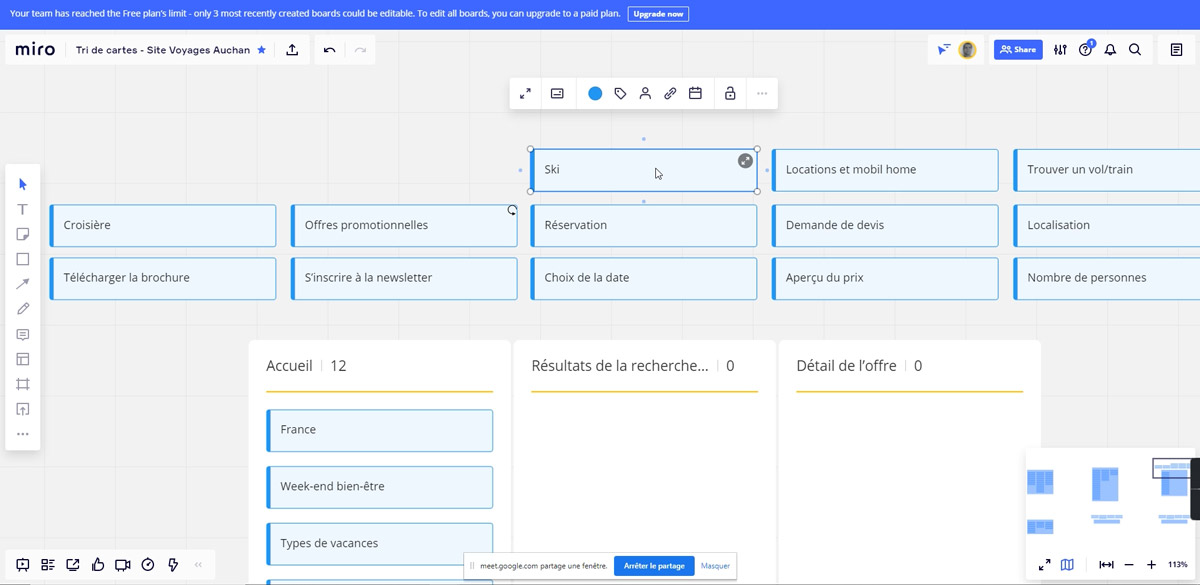
4 - Atelier de tri de cartes
Cette activité permet d’avoir une réflexion individuelle ou en groupe pour aider à déterminer la ou les pages où les différents sont censées d’informations apparaître.
J’ai listé un certains nombre d’informations que l’on trouve sur un site de voyages et les pages du parcours testé par le participant qui va placer les informations dans la page qui lui semble le plus logique.

5 - Conclusion
Terminer la session par un court debriefing pour savoir comment le participant a ressenti l’entretien et le remercier chaleureusement pour son temps et son énergie.
Compilation des résultats et synthèse de la phase d’analyse
Croiser mon analyse avec les résultats des tests utilisateurs
Mon analyse heuristiques et les tests d’utilisabilité m’ont permis de déterminer les critiques les plus récurrents et définir les points à améliorer en priorité.

Les points qui sont revenus le plus souvent sont liés à la lisibilité des pages qui sont très chargés visuellement, le regard se perd et ne sait pas où regarder pour avoir une expérience optimale.
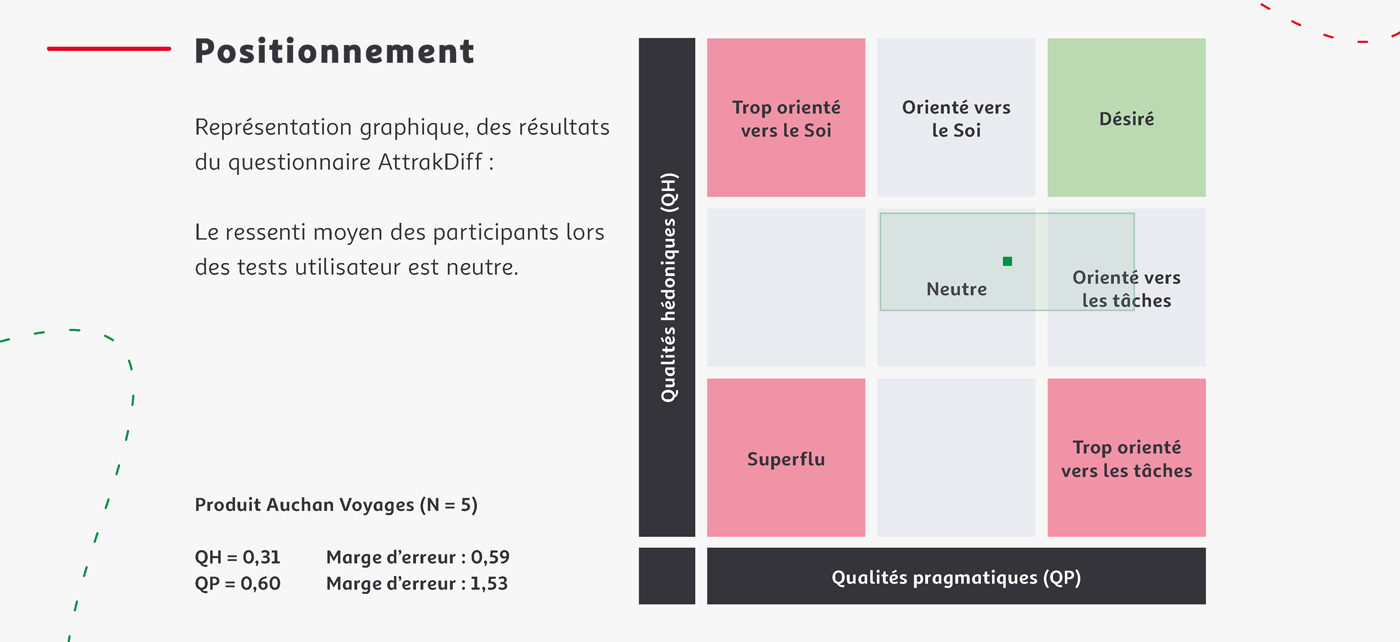
Calculer la note moyenne du test AttrakDiff
Une fois les résultats des questionnaires compilés, j’ai obtenu la “note” moyenne des qualités pratiques (do-goals) et hédoniques (be-goals) qui positionnent le service dans “Neutre”.
Cela signifie que le produit est utilisable et que l’utilisateur ne s’approprie ou ne s’identifie pas au produit.

Pour être tout à fait honnête, je m’attendais à une évaluation des utilisateurs plus basse, en particulier pour les qualités hédoniques.
Présentation des résultats au client
Afin de valider l’audit et commencer la phase de conception, il y a eu une présentation des résultats de mon analyse et des tests utilisateurs appuyée d’un guide des bonnes pratiques sur les sites de recherche et de réservation de voyages.

Améliorations du service de recherche et de réservation d’Auchan Voyages
Environnement et conditions du projet
L’approche du Lean UX en environnement agile
Dans le but d’apporter la majorité de la valeur au produit, il a été décidé d’adopter l’approche Lean UX pour ce projet. De cette manière, l’équipe va travailler sur des cycles composés de 3 étpaes :
- Penser : remise au centre de l’utilisateur avec les données récoltées.
- Faire : conception de la solution en créant un MVP qui va servir de base pour récolter des retours utilisateurs.
- Vérifier : tester la solution aurpès des utilisateurs pour vérifier les hypothèses, reccueillir des retours utilisateurs et améliorer le MVP par itération.
L’approche Lean UX va permettre de fournir un MVP rapidement et délivrer la majorité de la valeur du produit en priorité et l’améliorer au fur et à mesure des itérations avec l’aide des utilisateurs.
Présentation de l’équipe produit
Pour ce projet, j’ai monté une équipe produit composé d’une Project Manager et d’un Project Owner pour réfléchir sur les différentes activités des ateliers.

Définition de la roadmap projet
La première étape a été de définir la roadmap projet afin de déterminer les différents lots fonctionnels et avoir une estimation sur la durée du projet.
Le projet de refonte du site est découpé en 4 lots fonctionnels sur une durée de 7 mois.
L’équipe a fait le choix de travailler par ordre de priorité. Cela permet de se concentrer sur les besoins utilisateurs essentiels (must-have) au départ et de travailler sur des points optionnels (nice-to-have).

Chaque lot fonctionnel est composé d’une série d’ateliers d’idéation et de co-conception, d’une phase de conception des maquettes haute fidélité et du prototype, d’une session de tests utilisateur en mode “guerilla” et la présentation des tests utilisateurs à l’équipe et au client.
Atelier 1 : Comprendre et redéfinir la proposition de valeur
Au début de la première réunion avec l’équipe produit, je leur ai présentaté les résultats de l’audit, l’objectif du projet et la roadmap à suivre pour mener le projet à son terme.
Redéfinition des besoins utilisateurs grâce à des proto-personae
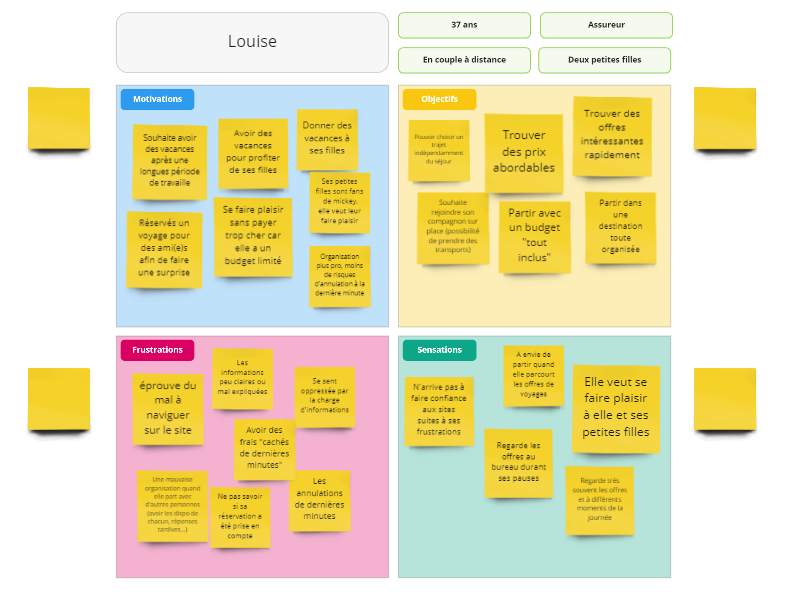
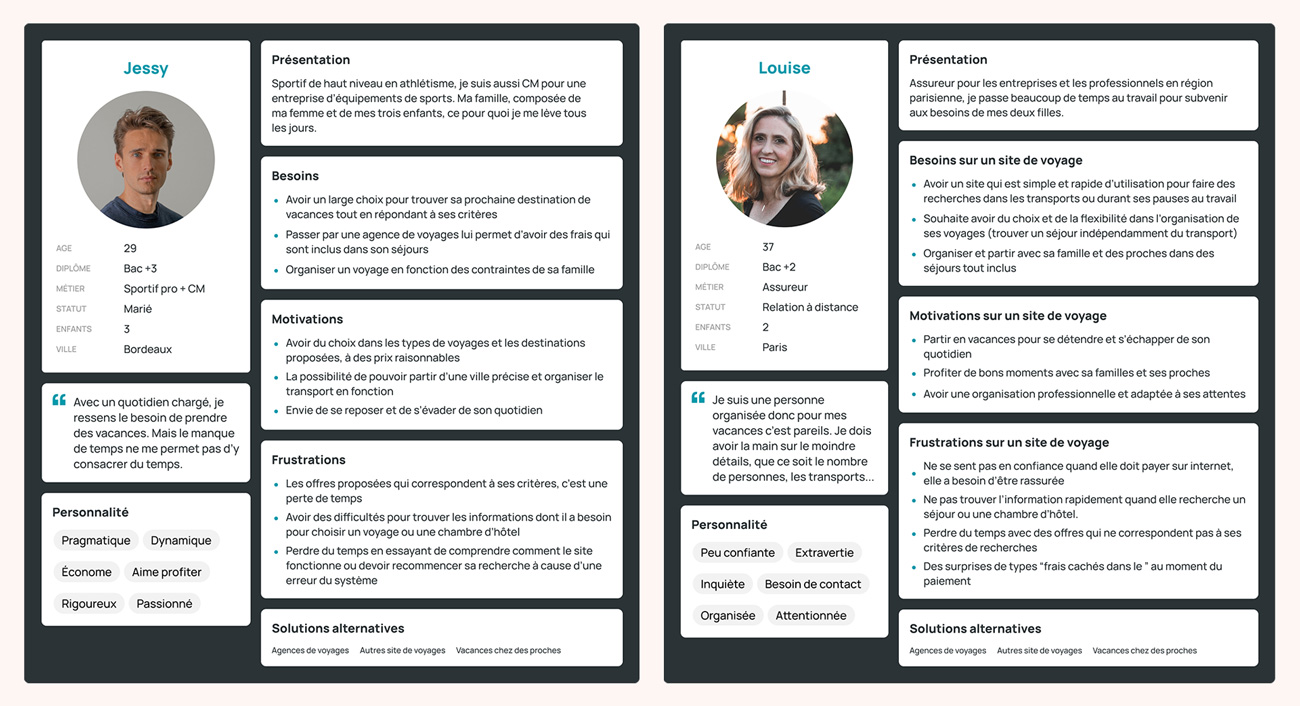
Au cours du premier atelier, l’équipe a commencé par remettre le utilisateurs au centre de la proposition de valeur du site d’Auchan Voyages.
Pour commencer, chaque membre de l’équipe produit a imaginé, seul, les motivations, les objectifs et les freins d’un utilisateur-type qui pourrait utiliser le site d’Auchan Voyages.

Une fois la phase de réflexion “seule” terminée, chaque membre présente l’utilisateur qu’il a imaginé et l’équipe échange, se questionne sur les différentes caractéristiques de l’utilisateur.

C’est à partir de ces éléments que l’équipe a pu créer des proto-personae pour avoir une base sur laquelle travailler en attendant de conduire une étude utilisateur pour confirmer ou infirmer les proto-personae.
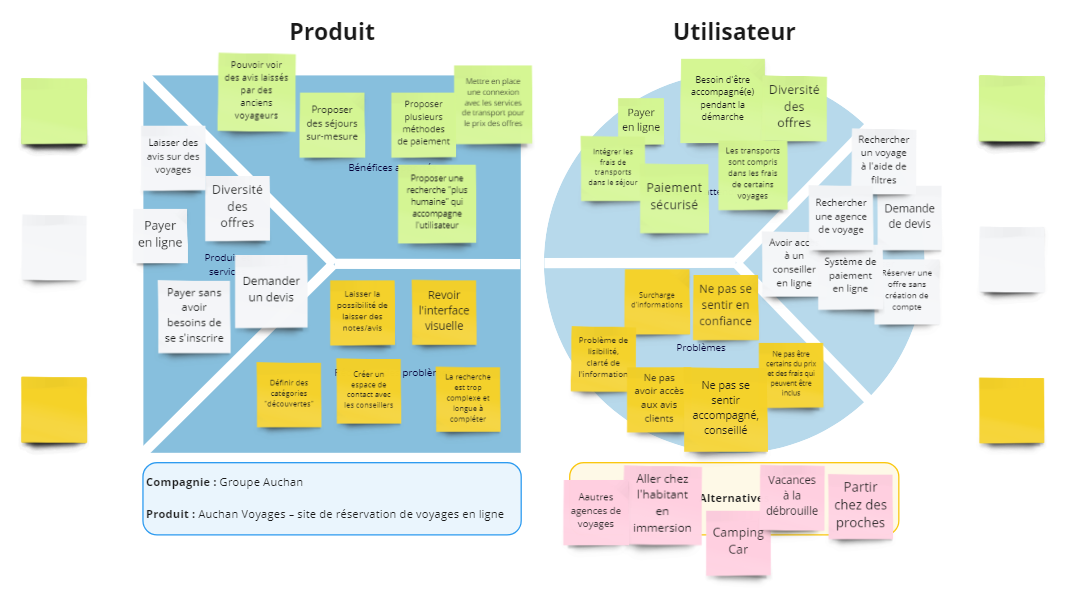
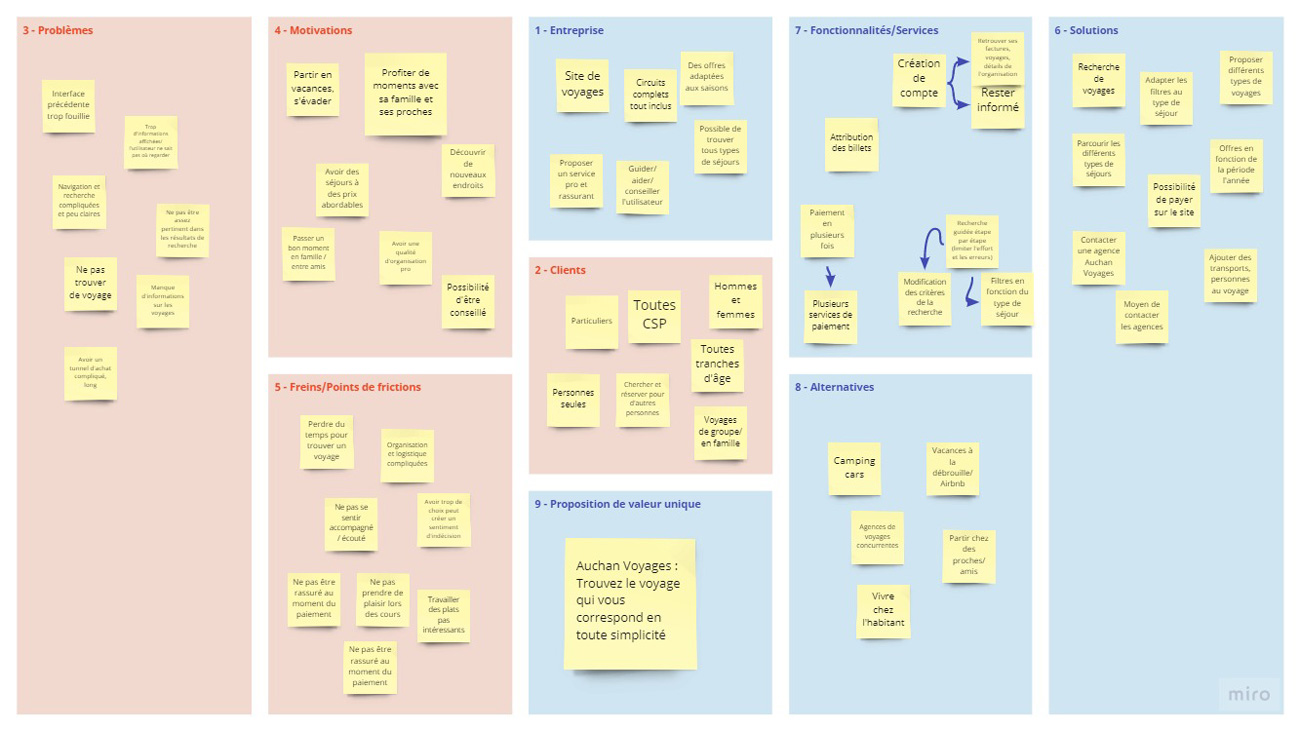
Redéfinir la proposition de valeur unique
L’équipe a ensuite remis en perspective tâches à réaliser, les freins rencontrés et les bénéfices attendus par les utilisateurs avec les solutions proposés par le site afin de proposer une solution alignées avec les utilisateurs.

Cette activité a été réalisé en groupe afin que l’équipe échange sur les solutions à apporter aux différents besoins des utilisateurs.

Cela a permis de définir la nouvelle proposition de valeur unique du site d’Auchan Voyages : Trouvez le voyage qui vous correspond en toute simplicité.
Atelier 2 : Définition des fonctionnalités du MVP
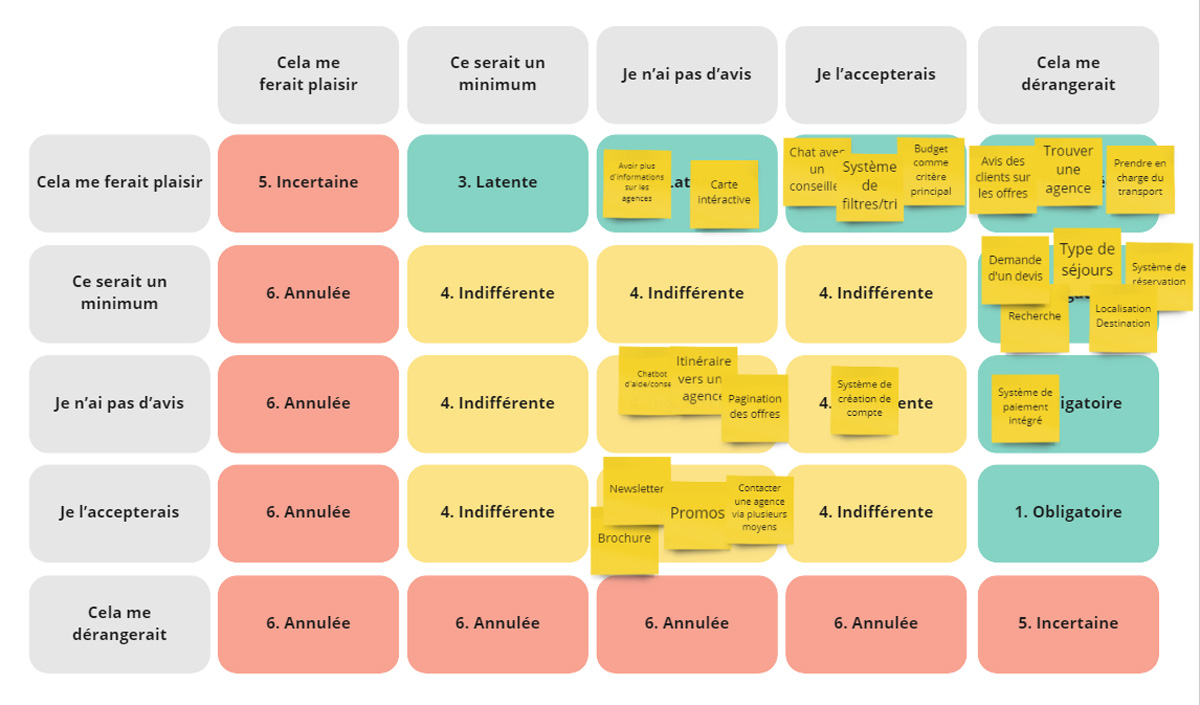
Au cours de cet atelier, l’équipe s’est concentrée sur la liste des fonctionnalités et des contenus à intégrer dans le MVP et à les classer en fonction de la méthode de MoSCoW.
L’équipe passe en revu chaque fonctionnalité/information et décide ensemble de la position de la fonctionnalité dans le tableau. Cela permet de prioriser les fonctionnalités “naturellement”.

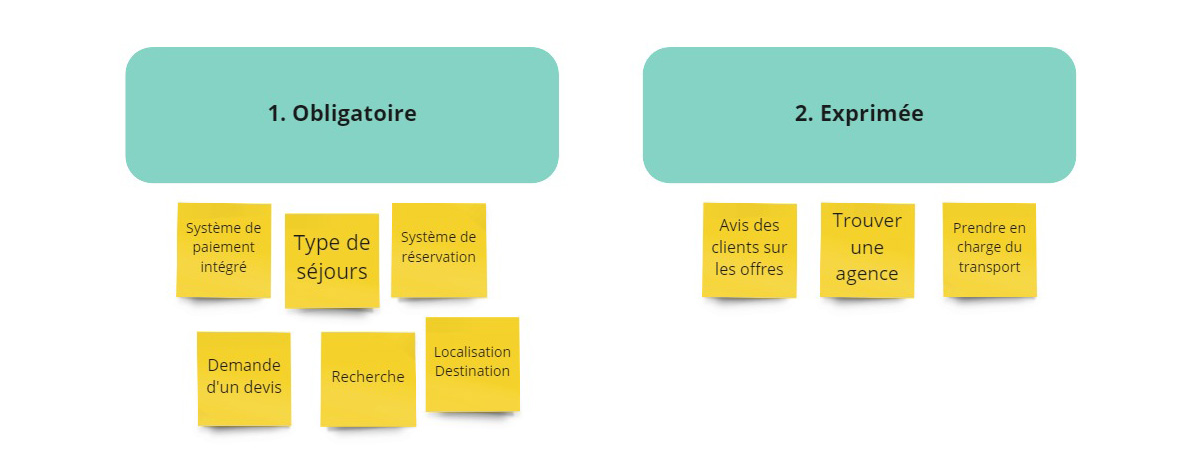
Une fois l’activité terminée, l’équipe a décidé de n’inclure que les éléments classés comme des besoins “obligatoires” et “exprimés”.

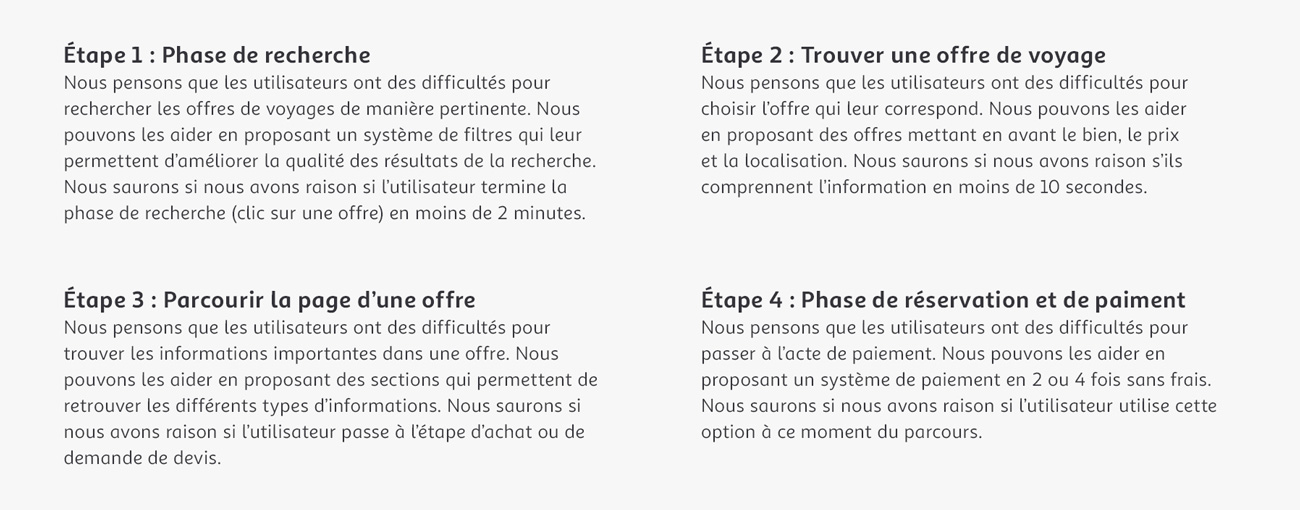
Atelier 3 : Définition des hypothèses à tester
L’équipe a ensuite cherché à générer des hypothèses en découpant chaque hypothèse : problème > cible > fonctionnalité > KPI.
De cette manière, l’équipe est certaine de tester des hypothèses qui répondent à un problème et qui peuvent être mesurables.

L’équipe a ensuite sélectionné les hypothèses qui lui semblait les plus pertinentes à tester pour ce premier cycle.

J’ai donc repris les hypothèses sous forme de tableau et lister les comportements des utilisateurs, les conditions de réussite, la fonctionnalité et la page rattachées pour chaque hypothèse.

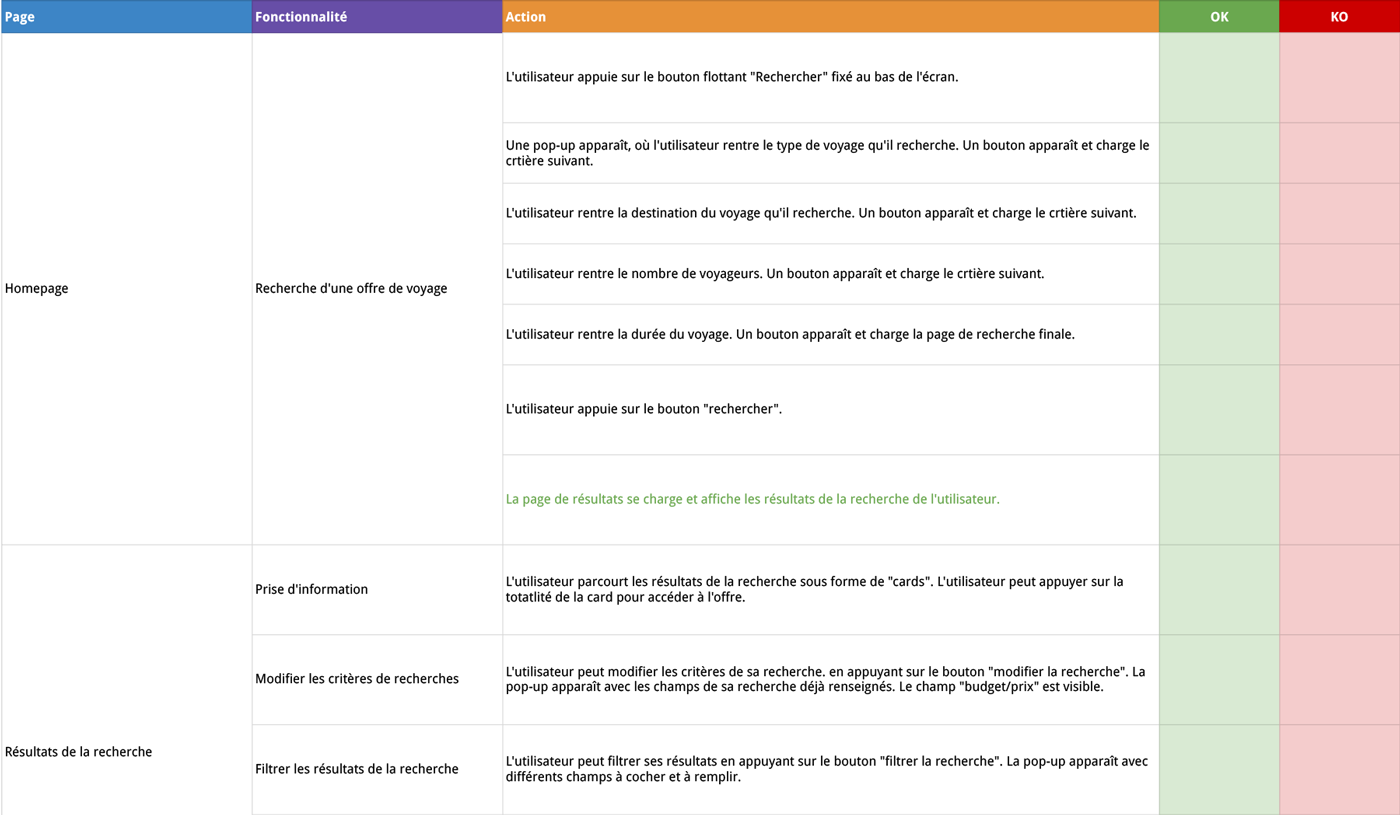
Rédaction du plan de test
J’ai ensuite rédigé le plan de test pour avoir une idée précise de ce que je voulais tester au cours des tests utilisateurs et prévoir les pages et les états des composants pour le prototype.

J’ai listé les actions à réaliser à cocher pour indiquer qu’un utilisateur a réussi à compléter l’action ou non.
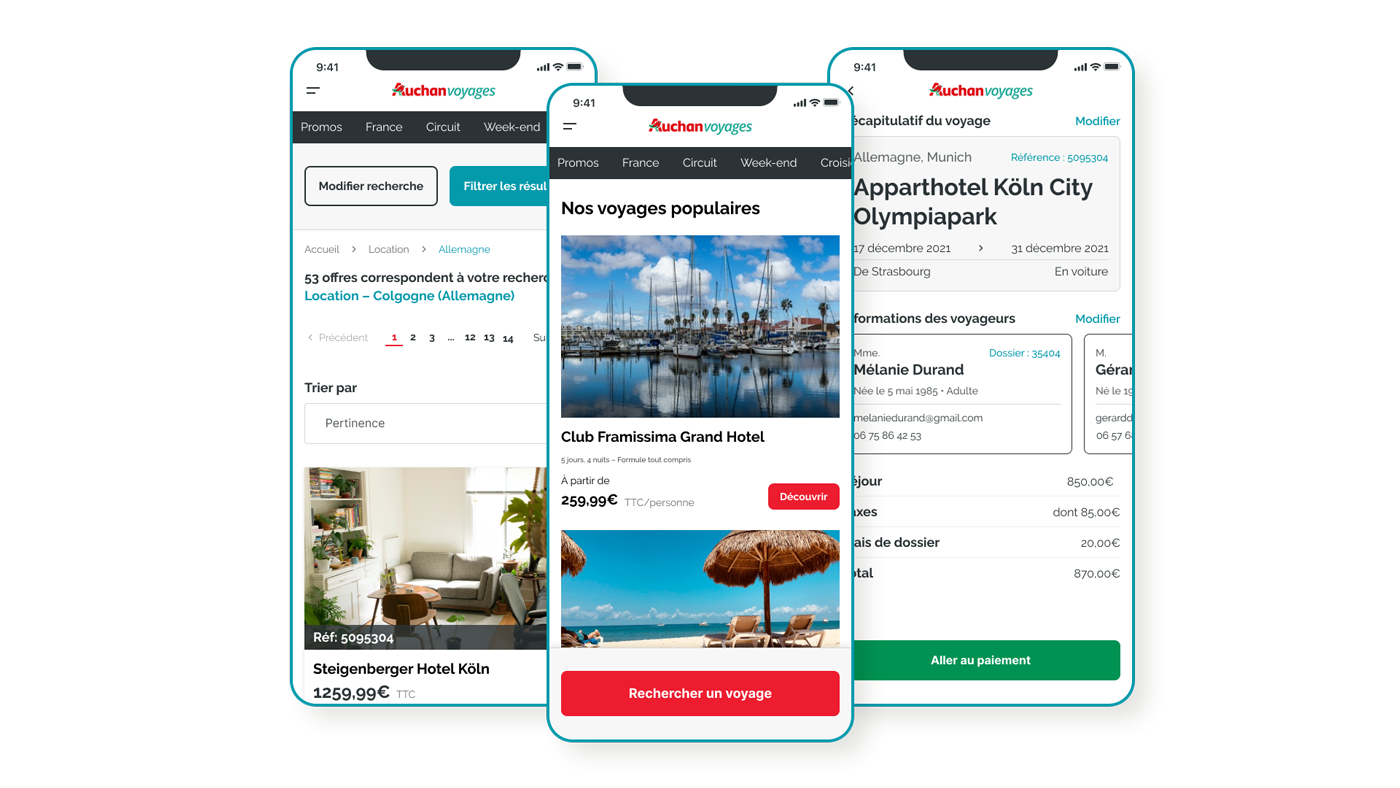
Conception du MVP sous forme de prototype interactif
Je me suis servi du plan de test pour concevoir mon user-flow allant de la phase de la page d’accueil à la réservation d’un voyage.

Pour ce qui est de la charte graphique, je me suis appuyé sur la charte graphique du groupe Auchan pour rester le plus proche possible de l’identité de la marque Auchan et garder une cohérence graphique.
Tester le prototype du MVP auprès des utilisateurs
Recruter un panel d’utilisateurs
Pour le recrutement des participants, j’ai décidé de recruter des utilisateurs qui avaient participé à la phase d’audit et des utilisateurs qui ne connaissaient pas du tout le projet et dont c’était leur première participation.

Inclure certains participants de la phase d’audit m’a paru intéressant pour avoir des avis qui pouvaient comparer le site avant et après, sans pour autant biaiser les résultats.
Conduite des tests utilisateurs
Les tests utilisateurs se sont déroulés selon mode “guerilla” pour avoir un retour rapide et peu coûteux en temps et en ressources.
Les tests utilisateurs ont suivi le plan :
- L’utilisateur pacrout le prototype pour remplir la tâche que je lui ai donnée. Tout au long de cette phase, il exprime ses pensées et ressentis à haute voix pour que je puisse noter les remarques pertinentes.
- Phase de questions/débrief avec l’utilisateur : je reviens sur certains points que l’utilisateur a rencontrés durant le test. Cela me permet de revenir sur certains points où il a pu rencontrer des difficultés.

Résultats des tests utilisateurs
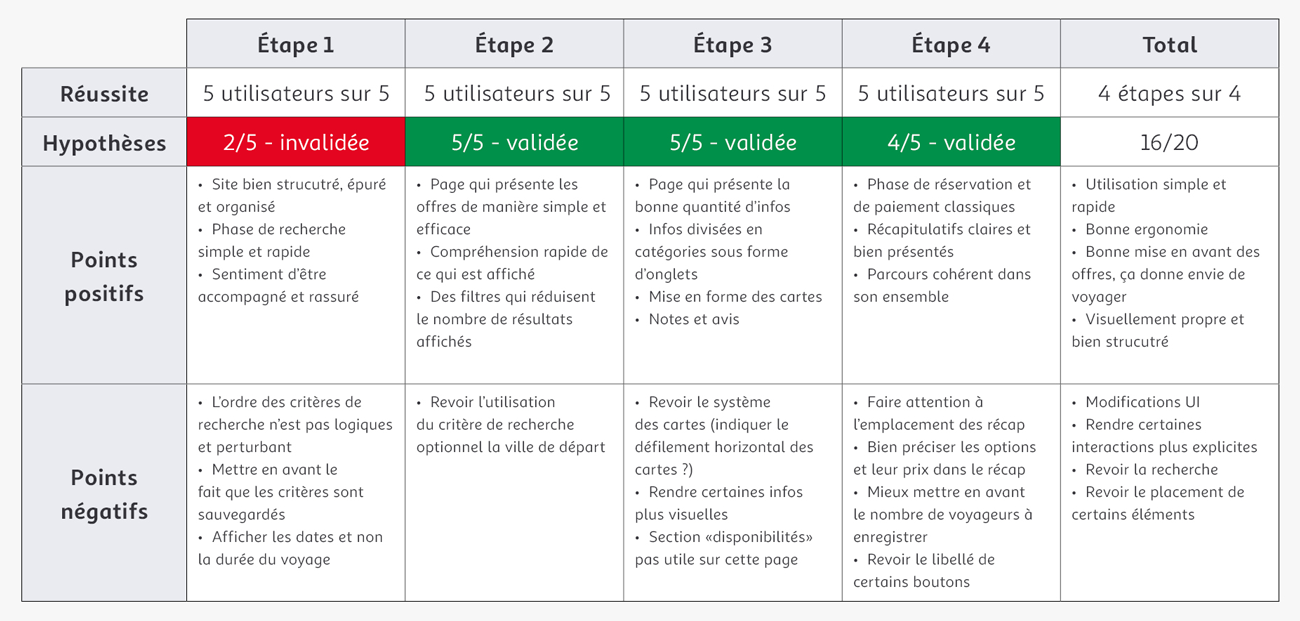
J’ai synthétisé les résultats sous forme de tableau récapitulant, pour chaque étape du parcours, la réussite des utilisateurs, la validation de l’hypothèse et les retours positifs et négatifs les plus importants et récurrents.

On peut donc voir que tous les utilisateurs ont réussi à terminer le parcours mais que les hypothèses n’ont pas toutes été validées.
Points positifs :
- Le site est plus lisible et simple d’utilisation, les pages sont mieux structurées. Ce site s’intègre mieux dans l’éco-système du groupe Auchan ;
- Les informations sont segmentées, plus agréables à parcourir et permettent de retrouver les informations importantes pour l’utilisateur ;
- Le parcours respecte les habitudes des utilisateurs, l’interface répond à ce qu’ils attendent de celle-ci.
Points à améliorer :
- L’ordre des critères de recherche n’est pas logique pour les utilisateurs sondés ce qui a allongé la phase de recherche pour certains d’entre eux ;
- Le défilement horizontal de certaines sections a posé problème aux utilisateurs plus âgés et moins habitués aux outils internet. Il faut rendre l’action plus explicite avec des indices visuels rendre l’action compréhensible ;
- Faire attention à certaines informations dans le récapitulatif qui viennent trop tard ou sont redondantes.
J’ai ensuite classé les axes d’améliorations dans un tableau à double entrée afin de déterminer la priorité de chaque axe d’amélioration selon 2 critères : importance et urgence.
- Important/Urgent : problème bloquant ou pottentiellement bloquant dans l’utilisation du produit et doit être traité en priorité ;
- Important/Non-urgent : le problème concerne un parcours clé du produit et n’est pas bloquant mais il peut générer de la frustration et de la confusion ;
- Non-important/Urgent : problème qui a un impact réduit mais qui concerne un point important du parcours. Préférable d’être réglé rapidement ;
- Non-important/Non-urgent : problème qui a un impact réduit sur l’expérience utilisateur et qui peut être traité une fois que les problèmes prioritaires ont été traités.

À partir de là, l’équipe pourra alimenter le backlog et prioriser les tâches à réaliser afin d’apporter les modifications au MVP et entamer le prochain cycle d’itération.
Ce que j'ai appris...
Ce projet m’a beaucoup apporté. J’ai appris à préparer et organiser des tests utilisateurs et synthétiser les résultats pour améliorer un service existant et apporter des améliorations.
J’ai aussi pu organiser et mener un projet avec l’approche Lean UX dans un contexte réel et avec une équipe produit. Suivre un process complet sur un cycle m’a permis de mieux comprendre le Lean UX, ses contraintes et sa méthode de travail.
Axes d'améliorations
Avec du recul, j’améliorerais l’analyse et la synthèse des tests utilisateurs de la phase d’audit et synthétiser les retours utilisateurs sous fome plus explicite et mieux organisée (tableau, data visulisation…) pour être plus facilement exploitable pour la suite.
Pour la partie qui concerne les ateliers, il y a des activités de co-conception qui auraient pu être intéressantes si elles avaient été faites en présentiel (6to1, Crazy8…). Cela aurait permis d’avoir valeur ajoutée plus forte pour la conception et arriver à des décision de conception en équipe.