Site pour le championnat de France du jeu Overwatch
L’association Athena Esport organise le championnat de France du jeu-vidéo Overwatch. La compétition est administrée via le site internet All For One dont le but est de promouvoir la compétition et gérer les différents aspects de la compétition : gestions des joueurs, équipes, transferts, la diffusion des matchs, le planning des matchs officiels et des entraînements, la promotion de la LAN.
Objectif
Redéfinir l’architecture global du site, sa naviguation, l’architecture des pages et proposer une nouvelle identité graphique grâce à la mise en place d’une Component Library. Je suis principalement intervenu sur la conception des pages “front user”.
À terme, l’association souhaite lever des fonds et devenir une entreprise travaillant avec des ligues officielles de sports et d’Esport.
Équipe
Romain Caso – Président de l’association, Rodolphe Grivet - Project Manager, Hélène Rivière - UX/UI Designer
Méthodologie globale
Pour ce projet, on a voulu une méthodologie simple mais qui implique les différentes équipes dans la conception et le développement des pages et des fonctionnalités.
- Brief : réunion avec le Présiden et le Project Manager pour comprendre le scope des pages et des fonctionnalité à concevoir. Pour les fonctionnalités les plus complexes, le Lead Developper est présent pour nous présenter les contraintes techniques et échanger sur l’approche.
- Conception : création des wireframes et des maquettes.
- Validation : réunion avec le Président, le Project Manager et l’UX/UI Designer pour vérifier que la conception réponde au scope et apporter des modifications si nécessaire.
- Implémentation : réunion avec les développeurs pour leur présenter les maquettes, les prototypes et les choix de conception avant la phase de développement.
- Recettage : vérification et test du travail des développeurs et faire les retours sur les bugs d’intégration et fonctionnels.
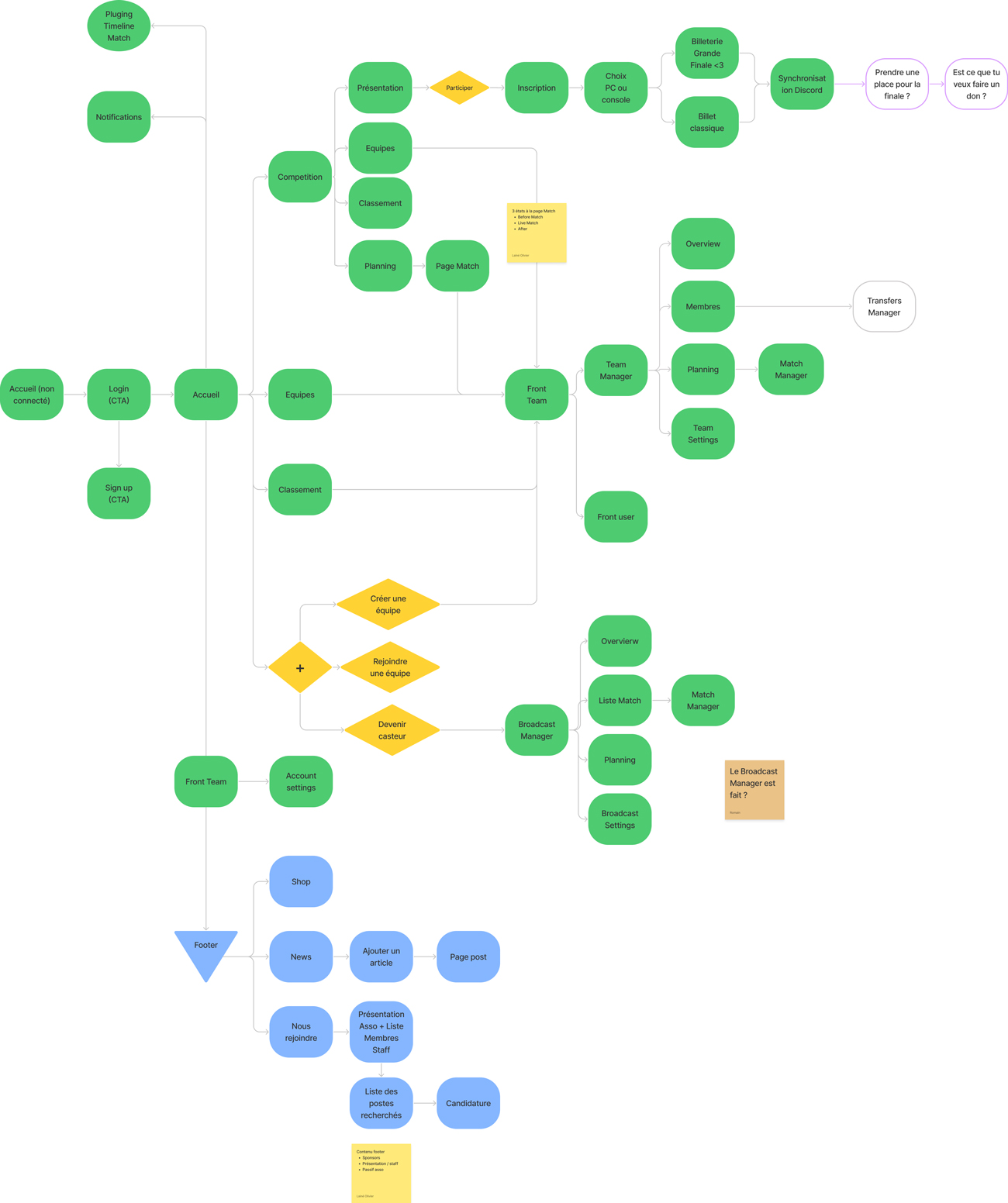
Redéfinition de l’architecture global du site
Afin de mieux comprendre le projet et d’évaluer l’ampleur de la refonte du site, nous avons réalisé plusieurs réunions pour faire un user-flow simplifié de la totalité du site web.

Cela nous a permis de déterminer les parcours utilisateurs principaux, de prioriser les pages à concevoir et répartir le travail entre Hélène et moi. J’ai travaillé en majorité sur les “front pages”, c’est-à-dire les pages visibles par l’ensemble des utilisateurs (accueil, diffusions, fiche de match….).
Les pages que j’ai conçues
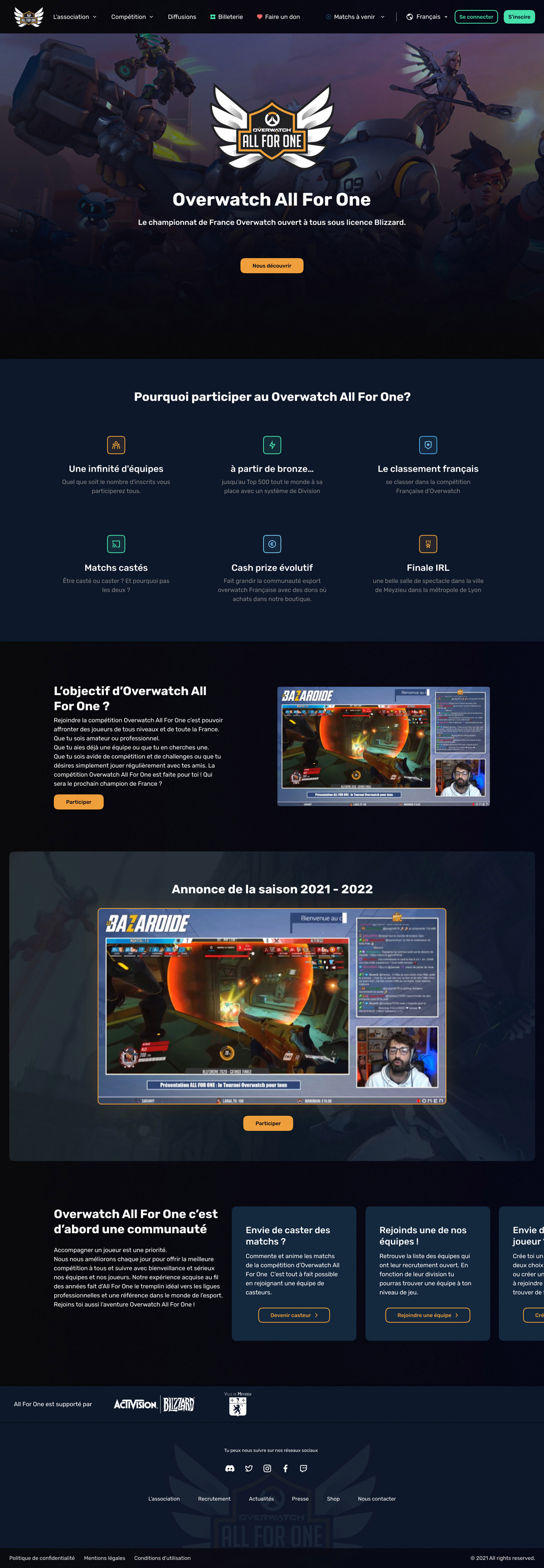
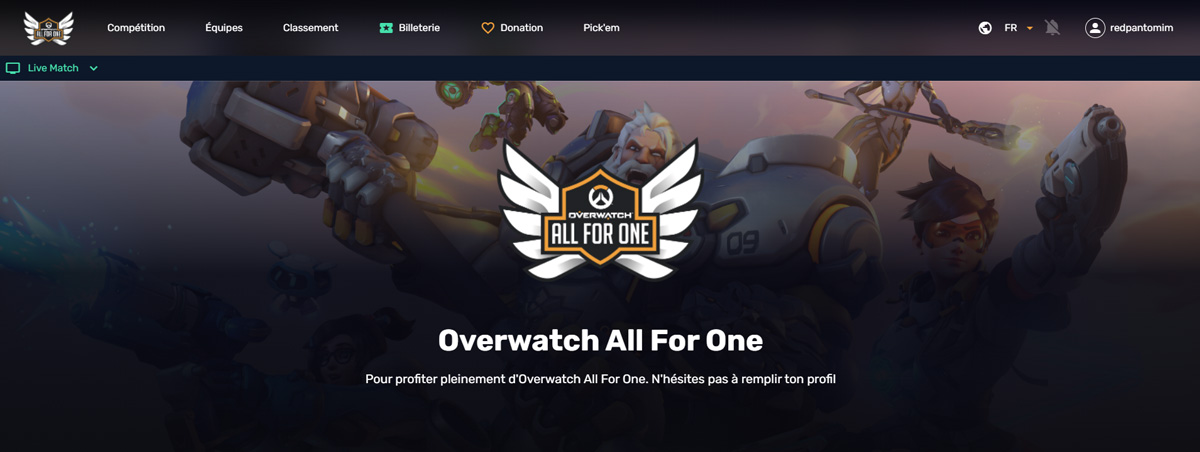
Accueil : utilisateur non connecté
L’utilisateur accède à cette page lors de sa première visite ou s’il n’est pas connecté à son compte. Le rôle de cette page est de présenter le site, la compétition et inciter les visiteurs à s’inscrire.

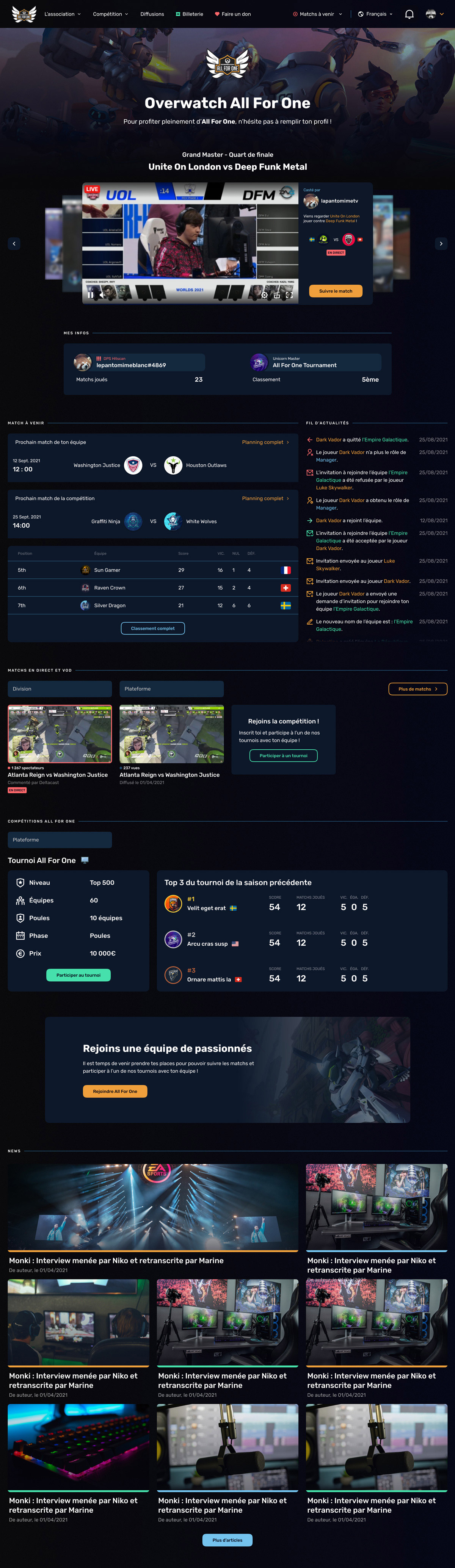
Accueil : utilisateur connecté
Une fois que l’utilisateur est connecté et renseigné son profil, il retrouve sur la page d’accueil toutes les informations relatives à son profil, son équipe, les prochains matchs de sa division et les derniers matchs joués.
Cette page est limitée au profil “joueur” car il s’agit du profil majoritaire représenté sur le site.

C’est une page modulable. Cela signifie que les sections peuvent être ajoutées ou supprimées en fonction des moments de la saison et des évènements à mettre en avant, comme la LAN pour faire les phases finales.
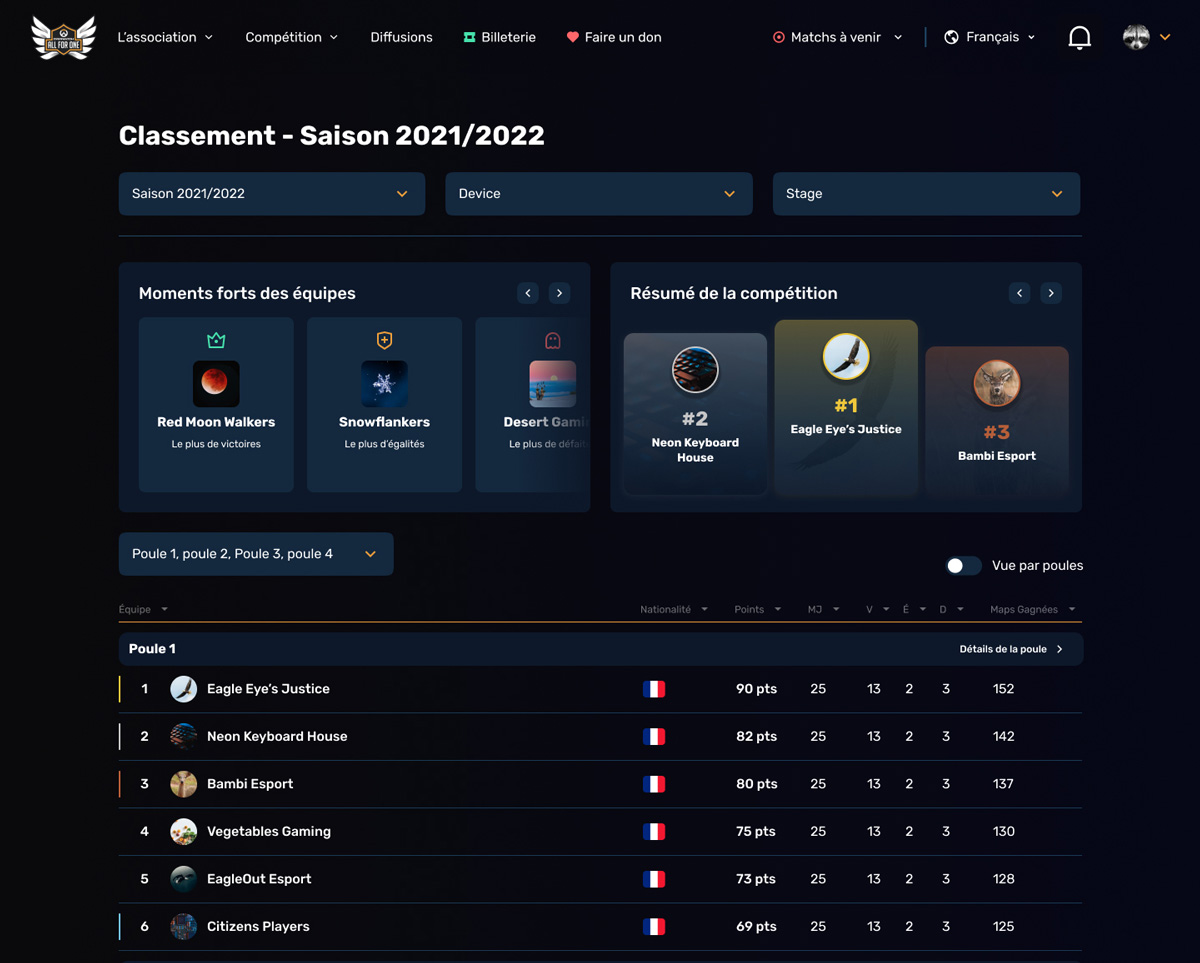
Classement
L’utilisateur retrouve le classement de toutes les équipes inscrites à la compétition par division. Il peut choisir d’afficher le classement sur l’une des plateformes proposées (PC et concoles) et le moment de la saison (stage 1 à 3).
Pour chaque division, on retrouve des informations mises à jour au fil des semaines (l’équipe qui a gagné le plus de matchs, qui a la meilleure win streak…) et le podium de la division choisie.

L’utilisateur peut ensuite choisir plusieurs vues afin de voir le classement de la division complète ou des poules qui composent cette division et accéder au classement détaillé d’une poule.

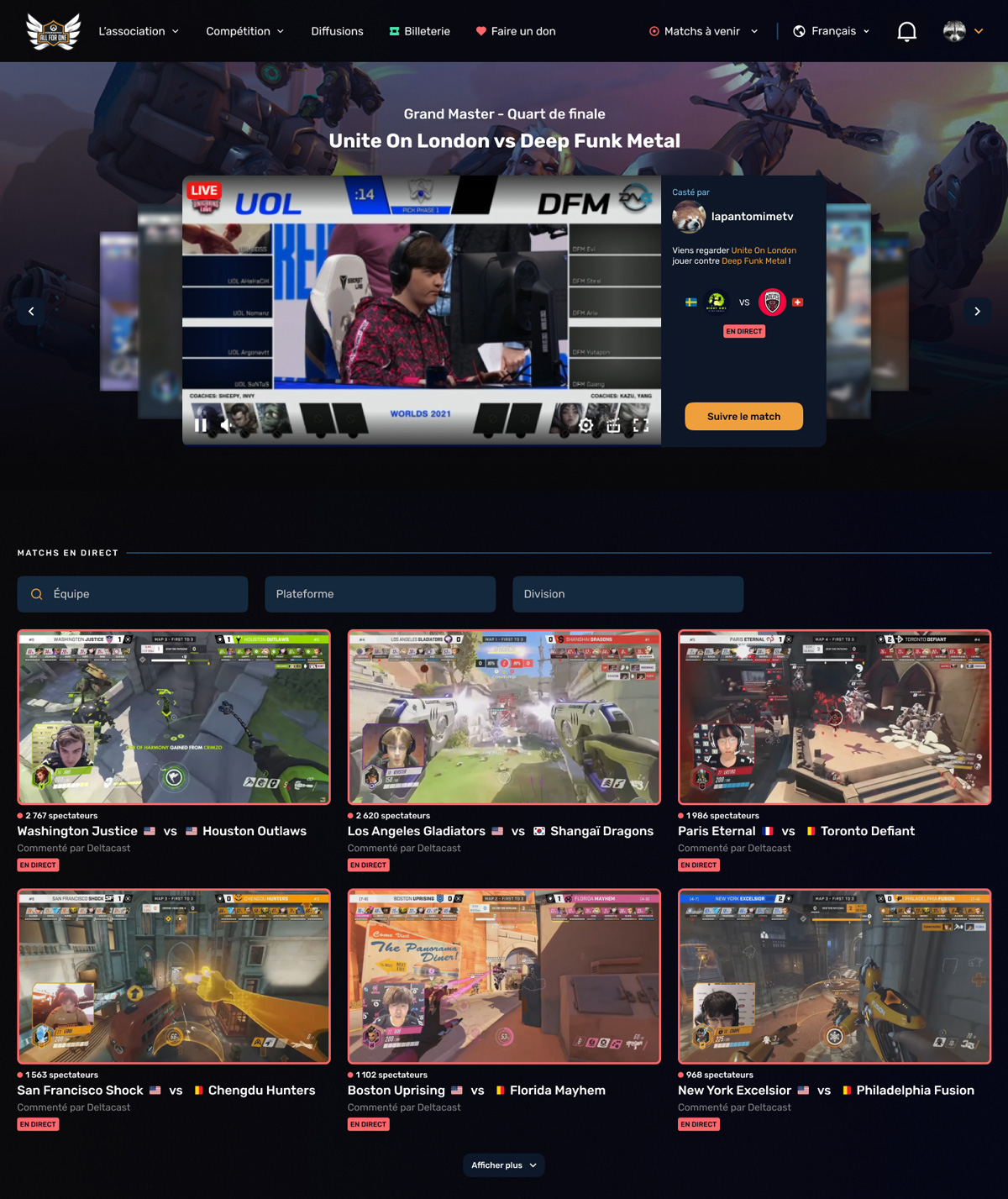
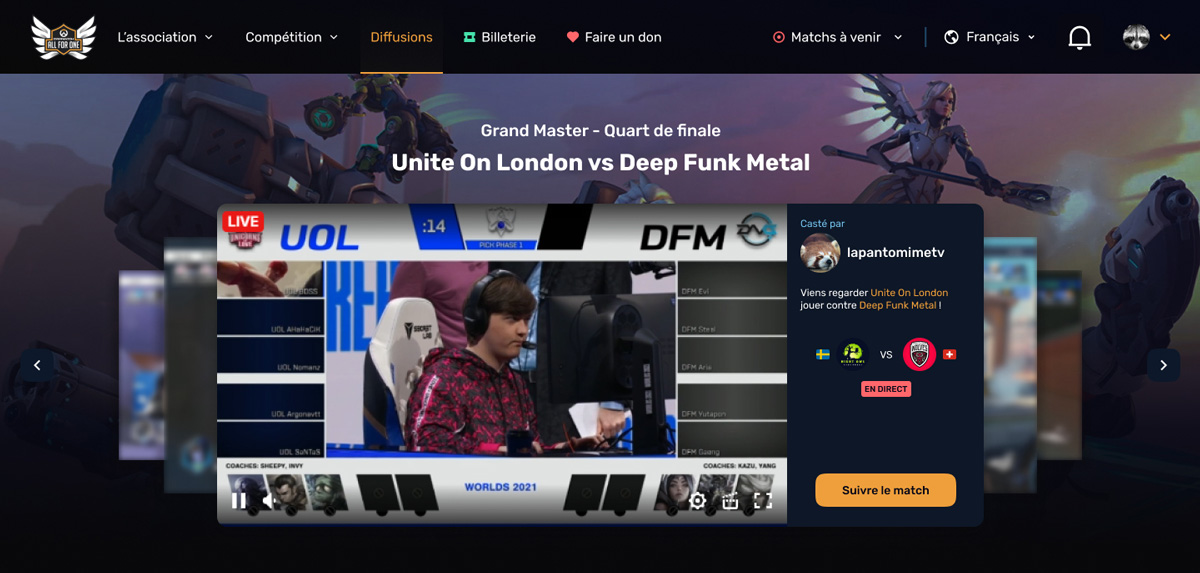
Page de diffusions de matchs en direct et joués
L’association est partenaire avec des streamers et des web tv qui commentent les matchs.
En plus de regarder les matchs en direct, l’utilisateur peut accéder aux matchs en replay.

Cela permet de centraliser les chaînes des commentateurs sur le site et de donner de la visibilité aux chaînes plus petites.
Lorsque l’utilisateur clique sur un match, il est redirigé vers la “fiche de match”.
Fiche de match
L’utilisateur accède à toutes les informations relatives à un match entre 2 équipes. Il s’agit d’une page qui a différents états : avant-match, match en cours, après-match.
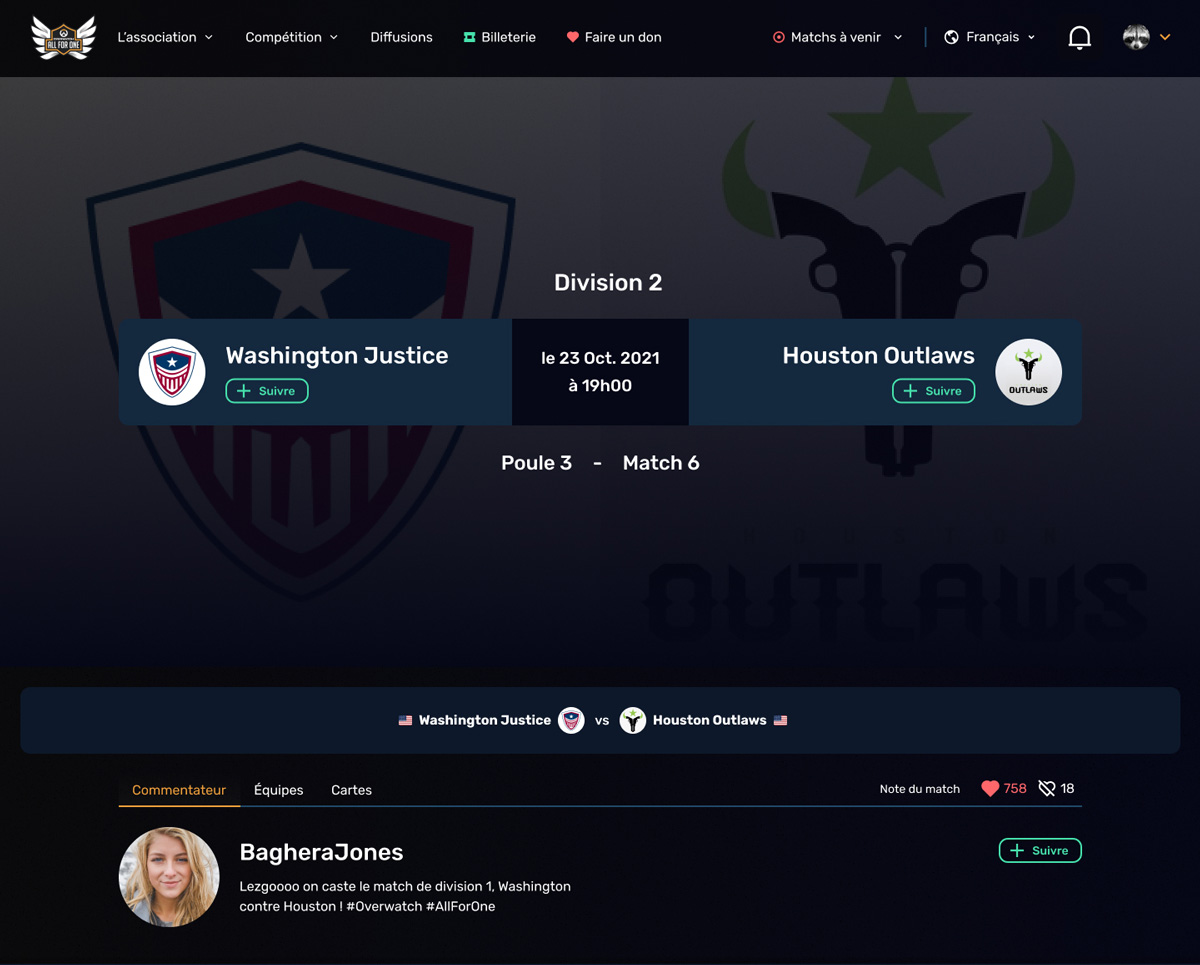
Fiche de match : avant-match
Lorsqu’un match est programmé et validé par les 2 équipes, sa fiche de match est générée avec le statut “avant*match”. On retrouve donc toutes les informations du match : équipes, division, date et horaire.
Dans le cas où le match est diffusé les informations de la chaîne du streamer sont associées à la fiche de match.

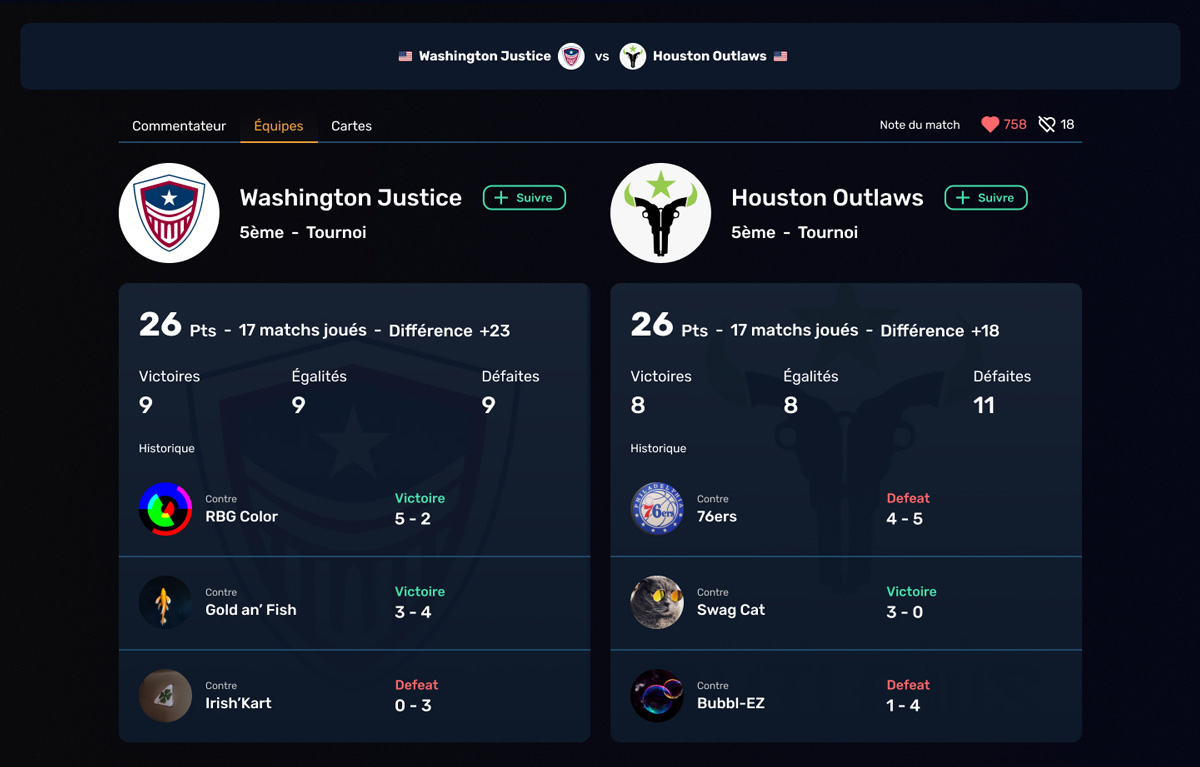
L’utilisateur peut retrouver différentes statistiques sur les équipes afin d’avoir la dynamique de chacune.

Le map pool du match est aussi présenté afin de savoir quels sont les cartes et les modes de jeu du match.

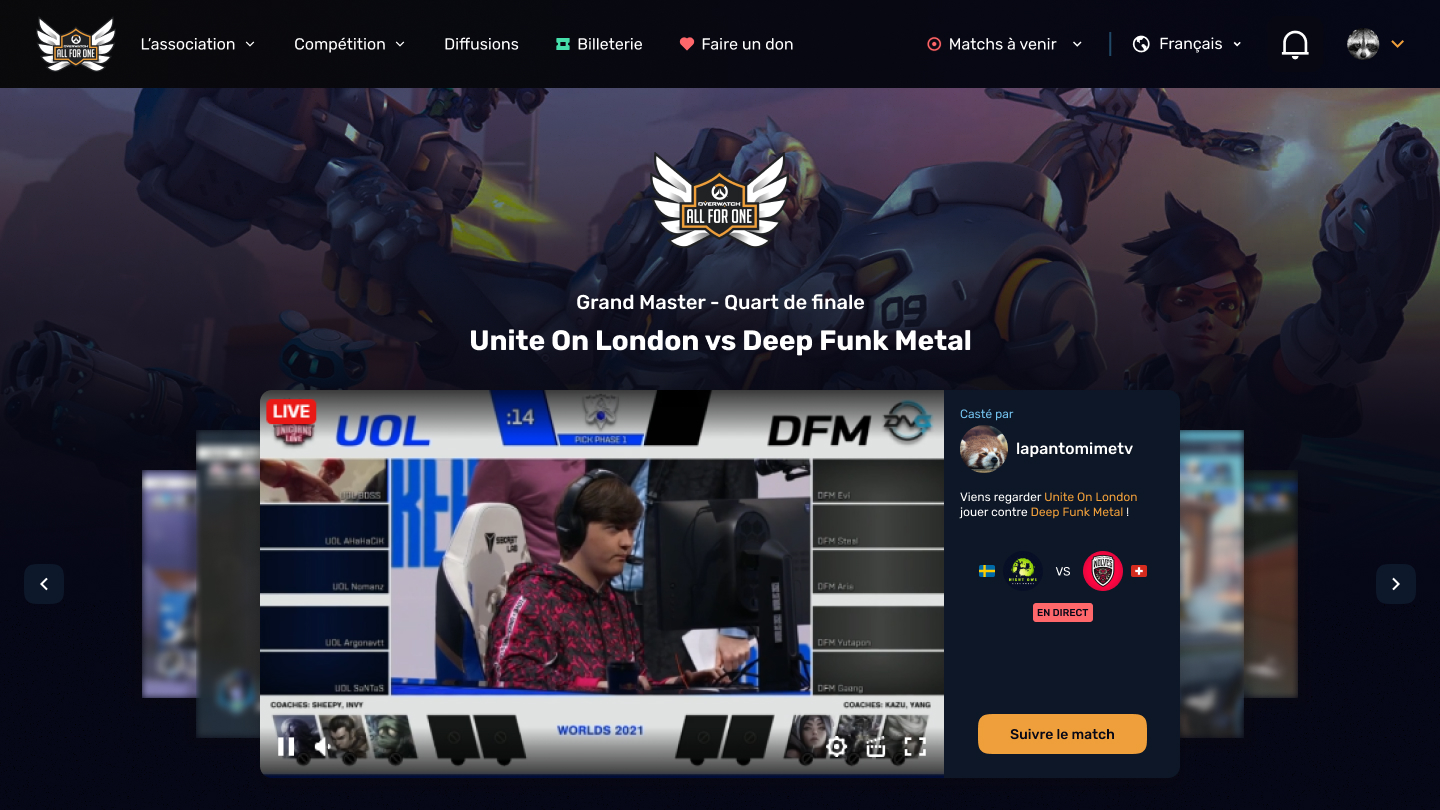
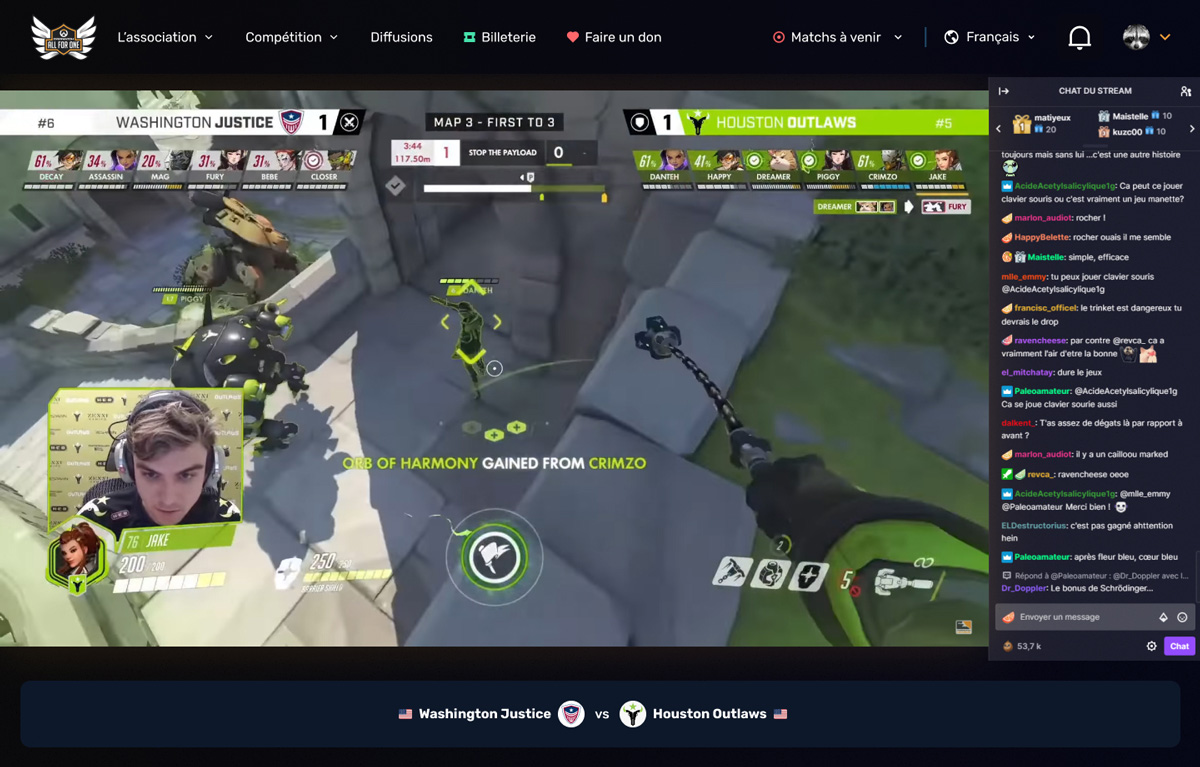
Fiche de match : match en cours
Lorsque le match démarre, la page change pour le statut “match en cours”. On retrouve les informations de l’avant-match avec des informations supplémentaires.
Dans le cas d’un match streamé, la page intègre le player et le chat Twitch du stream.

L’onglet “joueurs” apparaît pour présenter la composition des équipes et le rôle de chacun. Dans le futur, cette page sera alimentée par des statistiques propre à chaque joueur tel que le (ratio de victoire, le temps de jeu…).

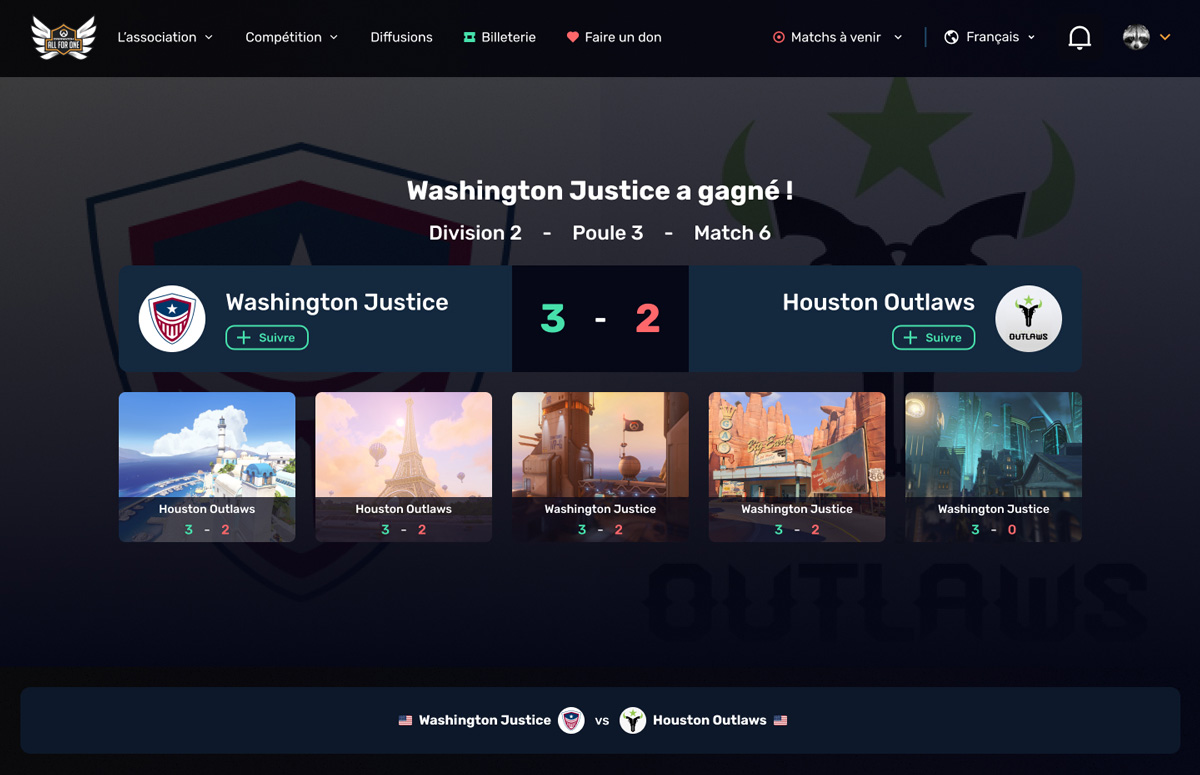
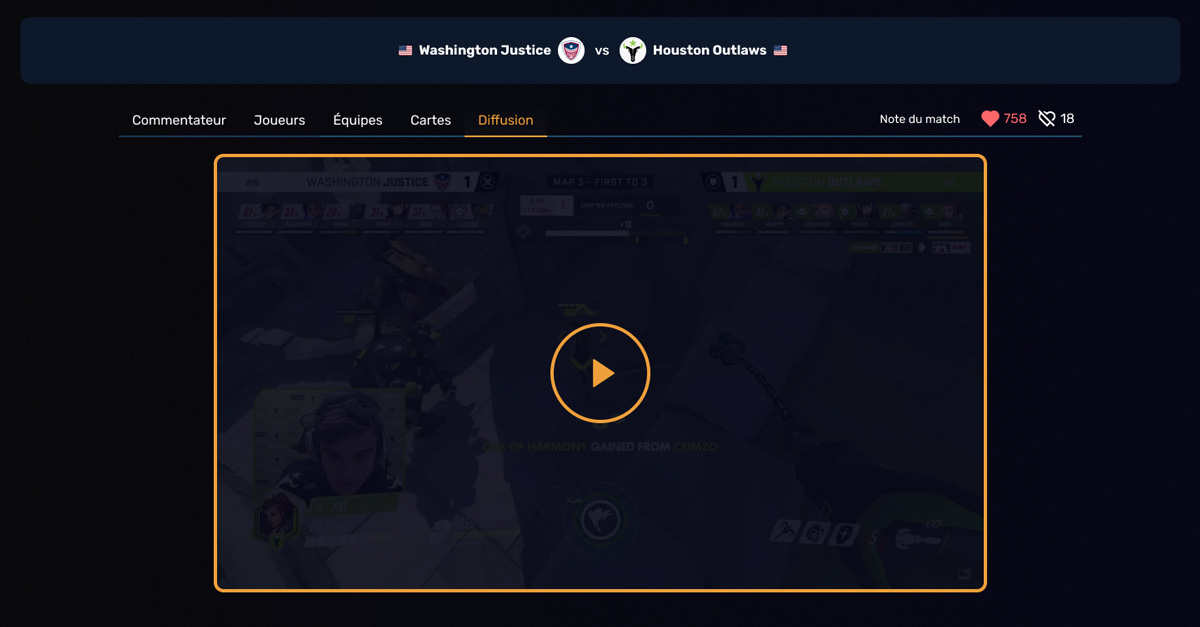
Fiche de match : après-match
Quand le match est terminé et que le score a été validé par les 2 équipes, la page se met à jour et passe au statut “après-match”. Le score global est affiché avec les scores par map.

On retrouve toutes les informations du match. Seul le replay du match est ajouté si le match a été commenté par un streamer.

Pages d’erreurs
J’ai pensé les pages d’erreurs pour qu’elles permettent à l’utilisateur de revenir à l’accueil et reprendre sa navigation. J’ai imaginé plusieurs versions qui font des clins d’oeil au jeux-vidéo Overwatch et à son histoire afin de faire sourire l’utilisateur qui connaît ses références.

Les pages d’erreurs sont affichées de manière aléatoire. L’utilisateur peut donc tomber sur des pages différentes à chaque fois (ce qu’on espère pas !).
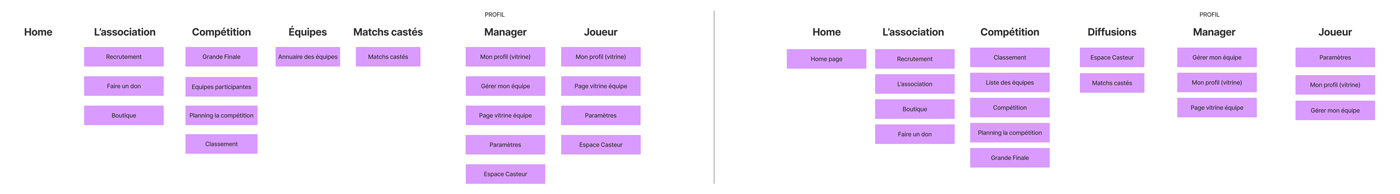
Refonte de la navigation principale
La navigation est l’un des problèmes majeurs du site. L’intitulé des items ne sont pas clairs, les utilisateurs n’arrivent pas à trouver certaines informations et ne savent pas où ils se trouvent quand ils changent de pages.
De plus, certaines pages ne sont pas du tout présentes et sont situées dans le footer ou dans des pages précises. Cela a pour effet d’avoir peu de trafic sur la page de recrutement, par exemple.

Il y a eu un gros travail sur le menu car il y a beaucoup de pages et de fonctionnalités utilisées.
Nous avons fait un atelier de tri de cartes avec Hélène afin de voir si des catégories ressortent et échanger nos points de vue.

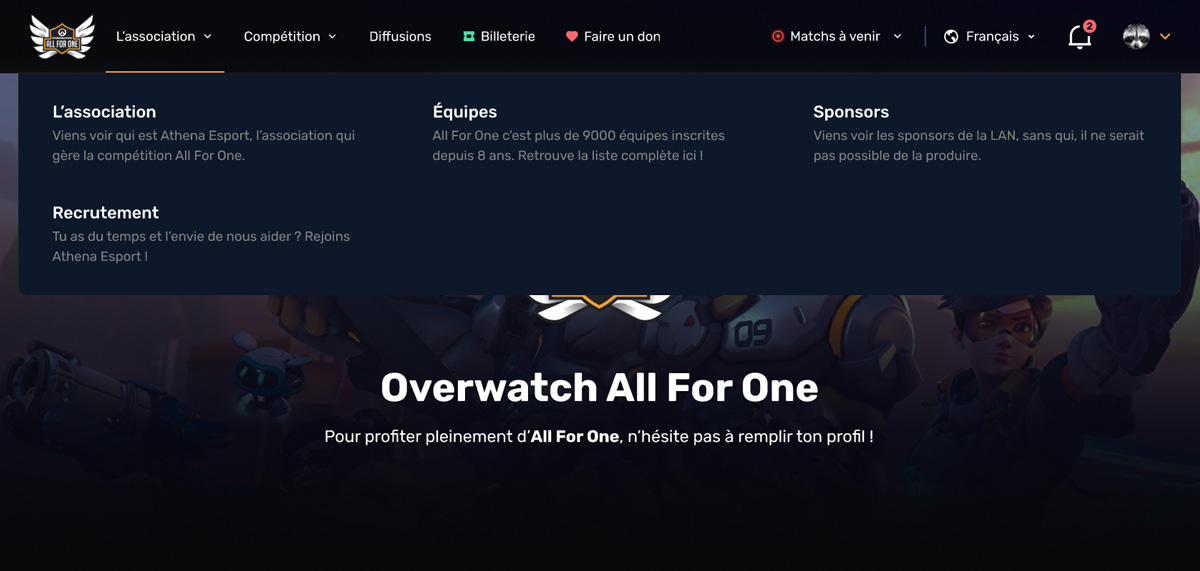
Après s’est mis d’accord sur la catégorisation des pages dans le menu, j’ai travaillé un nouveau menu pour les versions mobile et desktop. J’ai travaillé les différents états de chaque items dont l’état actif pour le rendre plus explicite et aider l’utilisateur à savoir sur quelle page il est.

L’ajout de sous-menus dans certains items permet de regrouper les pages par thématique et rendre les pages plus facilement accessisbles.

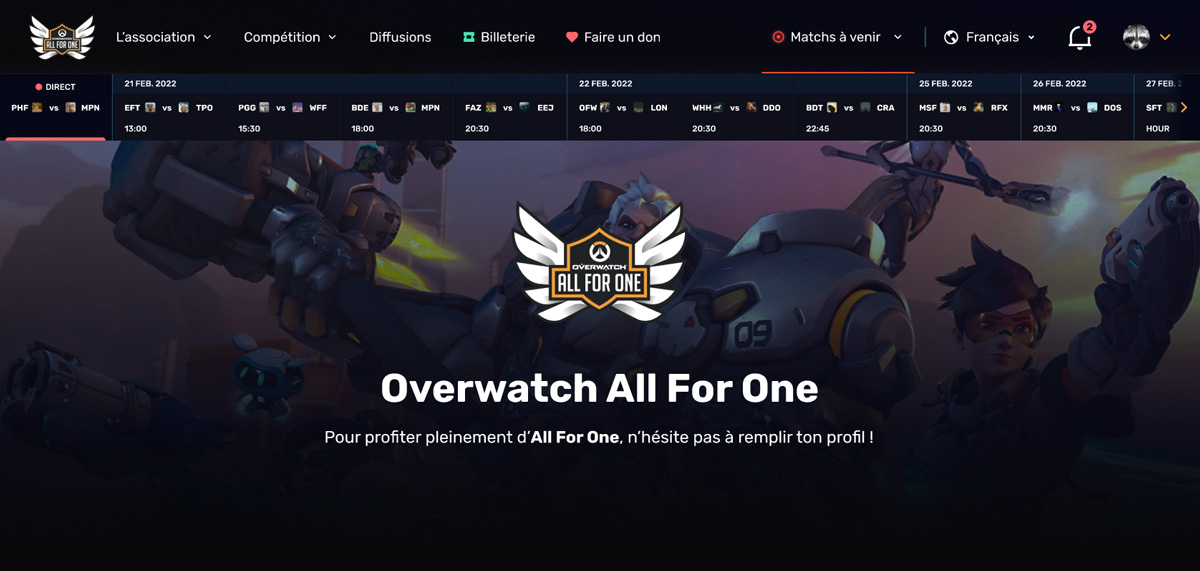
J’ai ajouté le widget qui liste les matchs programmés et en cours de diffusion dans le header en le traitant comme un bouton à part entière. L’icône change de couleur en fonction de la progammation. Rouge quand il y a des matchs en direct, bleu quand aucun match n’est en cours de diffusion.

Ce widget permet d’accéder à la programmation des matchs et d’accéder à la page d’un match depuis n’importe quelle page.
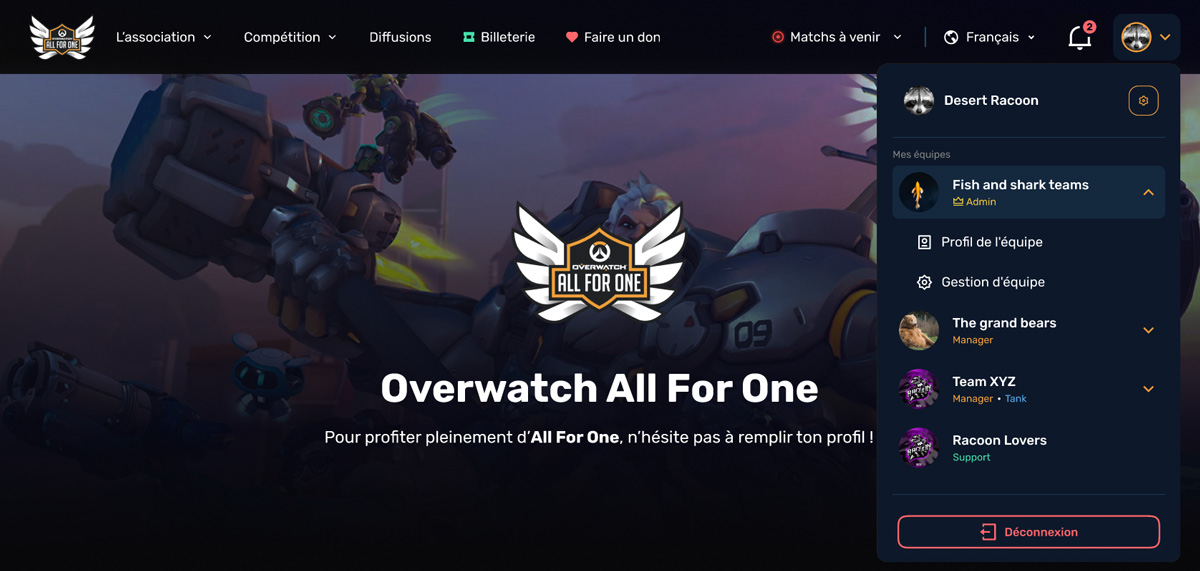
À partir de là, le menu concerne l’utilisateur uniquement avec la possiblité de choisir sa langue, le système de notification et l’accès à son profil.
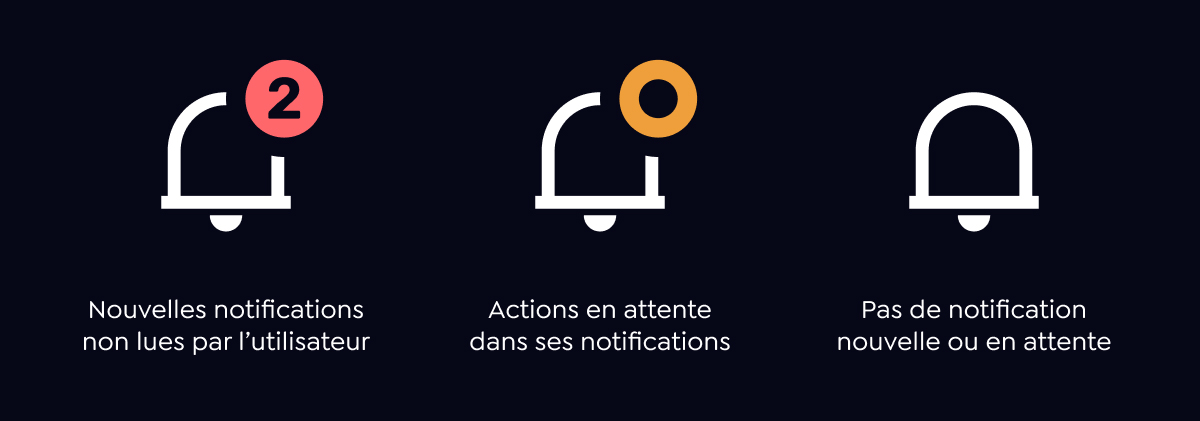
Les notifications permettent à l’utilisateur d’être informé à propos de sa compétition, son équipe, etc… Un état spécial de l’icone notification a été mis en place lorsqu’il ouvre la notification mais n’interagit pas avec. Il a donc une notification en attente, cette icone permet de lui rappeller qu’il a une action en attente.

L’utilisateur peut accéder à son profil utilisateur, ses paramètres et les équipes dont il est propriétaire, manager et/ou joueur.
Quand il est propriétaire ou manager, l’utilisateur peut accéder à la page de son équipe et au gestionnaire de l’équipe (composer son équipe, plannifier des matchs…).
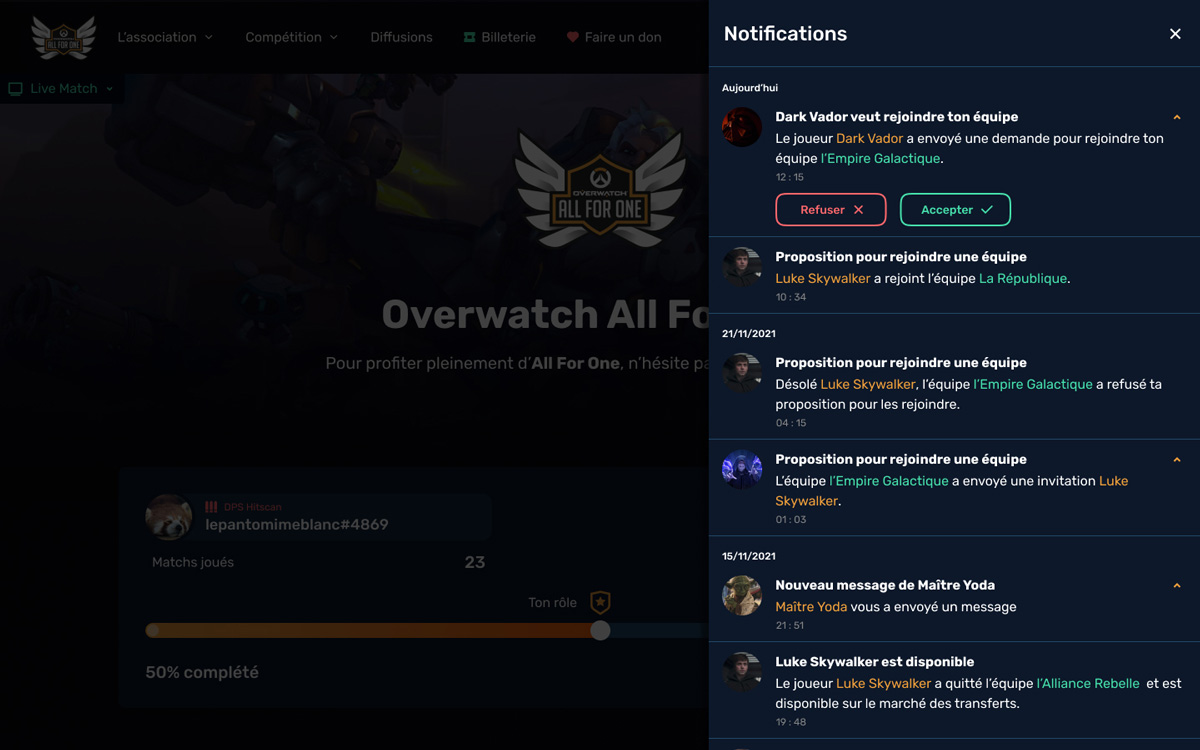
Système de notifications
J’ai travaillé sur le système de notifications du site. Chaque profil d’utilisateur a des notifications qui lui sont propres. Un joueur ne va pas avoir les mêmes informations qu’un commentateur de matchs mais peut avoir des informations similaires à son responsable d’équipe.

Pour chaque notification, j’ai travaillé avec un code couleur pour rendre la prise d’informations plus simple. Les joueurs sont de couleurs orange alors que les équipes sont vertes, par exemple.
Chaque élément dans la notification est cliquable, ce qui permet à un manager de se rendre sur le profil d’un joueur qui lui a envoyé un message.

Certaines notifications permettent à l’utilisateur de réaliser une action.
L’utilisateur à l’origine de la notification voit le résultat de l’action sous la forme d’une notification.

Ce que j'ai appris...
Ce projet associatif m’a permis de travailler sur un projet ambitieux avec un sujet qui parle et me plaît. Les besoins et les problématiques du projet sont complexes et c’est ce qui m’a plu dans la refonte du site de la compétition All For One.
La refonte du site va toucher à son terme, pratiquement toutes les pages sont livrées. On va donc entrer dans une phase d’itération pour améliorer les pages existantes et ajouter de nouvelles fonctionnalités au fil du temps.
C’est un projet gratiffiant car j’ai pu voir les retours des utilisateurs directement sur les chats Twitch et nos serveurs Discord. Voir des retours aussi positifs sur le nouveau site donne un sentiment d’accomplissement et la motivation de continuer.
En plus de cela, les utilisateurs sont actifs et n’hésitent pas à nous dire quand quelque chose ne va pas ou qu’ils ont des idées, des besoins qui concerne le site web.
Axes d'améliorations
Toutes les personnes étant bénévoles, la manière de travailler n’est pas parfaite. Rien que la disponibilité de chacun peut varier d’une semaine à l’autre. Apporter un peu plus de structure grâce à des process permettrait d’être plus efficace dans notre manière de travailler.
Harmoniser visuellement les composants graphiques et les pages. Travailler avec un autre designer requiert une bonne communication et organisation pour garder de la consistence sur toutes les pages.
Améliorer le hand-off avec les développeurs et améliorer le recettage afin d’avoir un site fidèle aux maquettes.